Пользовательский интерфейс должен быть простым и понятным. Для этого необходимо придерживаться основных принципов проектирования GUI.
Таблица 1. Принципы проектирования GUI
| Принцип | Комментарий |
|---|---|
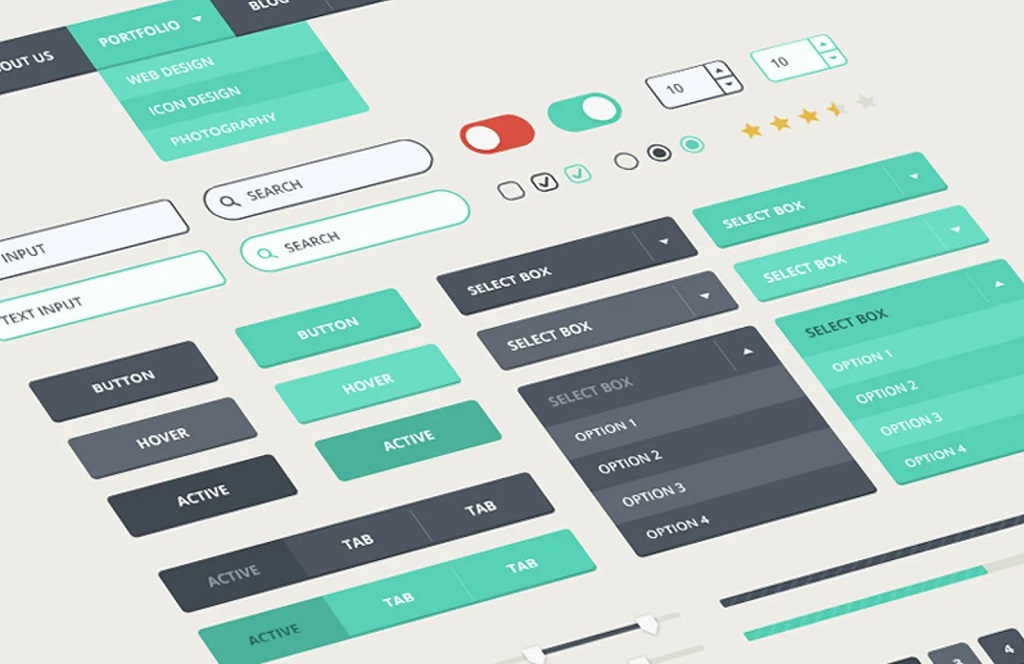
| Использование стандартных элементов | Любое средство визуального проектирования предоставляет необходимый и достаточный комплект стандартных элементов пользовательского интерфейса: поле ввода текста/чисел, ввод даты, чекбокс, многострочный текст, текстовая метка, табличное представление данных, кнопка. |
| Минимум декораций, максимум информации | Используйте минимальное количество вспомогательных элементов (украшений), отдавая предпочтение функциональным (элементы отображения и ввода данных). |
| Краткость – сестра таланта | Надписи должны быть лаконичны, минимальной длины. В то же время сокращения должны быть понятными. |
| Группировка | Объединяйте информацию в логические блоки, используйте для этого элемент GroupBox. Это облегчает восприятие больших объёмов данных. |
| Доступность в 3 клика | Любая важная информация должна быть доступна не более чем в 3 клика мышкой. |
| Защита от дурака | Защитите программу от возможных ошибочных действий пользователя. Например, используйте контроль обязательности вводимых данных или шаблоны ввода. |
| Ясность | В любой момент работы пользователь должен четко понимать: что сейчас произошло? Где я нахожусь? Что я могу сделать? Что произойдёт, когда я это сделаю? |
| Гибкость | Необходимо учитывать, что у конечных пользователей может быть различные размеры дисплеев, стили ввода данных (предпочтение клавиатуре или мыши). Отображаемое содержимое также может иметь различную длину. |
| Согласованность и структура | Согласованность — это способ начать чувствовать некоторые вещи знакомыми, даже если раньше вы о них не знали. Это способ представить свой собственный язык внутри продукта. Структура придаёт вещам доступность, снижая беспорядочность и нагрузку. Внедрите четкую визуальную иерархию, причем наиболее важные вещи сделайте большими и жирными. Выровняйте все красиво по разметке или создайте любой другой вид визуального порядка. Используйте последовательную цветовую схему во всем приложении. Поддерживайте логичную навигацию на всех экранах. Повторно используйте одни и те же элементы для аналогичных ситуаций. |
Однако не стоит забывать, что пользовательский интерфейс компьютерных программ чем-то схож с языком: он развивается, меняется, впитывает в себя элементы культуры и традиций, шагает в ногу с техническим развитием. Экспериментируйте и получайте обратную связь от пользователей.

И снова немного практики.