Продолжаем изучать Kotlin по курсу для новичков от N.E.C.O.
Что и следовало ожидать
Хорошие новости: разработчики Android Studio прониклись очевидной идеей о том, что все объекты (компоненты), которые присутствуют в интерфейсе (форме, активности – называйте, как хотите), должны быть доступными в коде программы без ручного их отлова с помощью findViewById(). Но воплотили они её весьма странным образом.
Для начала нужно в файле build.gradle в секции androuid добавить следующую декларацию:
android {
buildFeatures {
viewBinding true
}
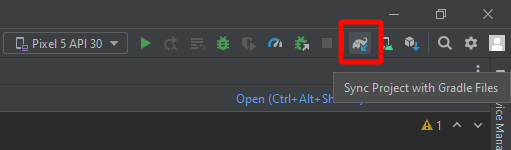
}Code language: HTML, XML (xml)После чего требуется выполнить синхронизацию проекта. Для этого нужно нажать соответствующую кнопочку в правом верхнем углу панели инструментов:

Теперь технология viewBinding доступна из кода. Но использовать её или нет – решать вам, так как она имеет как плюсы, так и минусы. Плюсы – не нужно создавать кучу отдельных переменных, чтобы иметь доступ к визуальным компонентам. Минусы – переменные создаются для всех компонентов, даже для тех, доступ к которым вам не нужен, а это – дополнительный расход памяти.
Использование View Binding

Создаем один-единственный объект, через который будем осуществлять доступ. Переменную типа ActivityMainBinding объявляем на уровне класса активности с использованием отсроченной инициализации (lateinit), а инициализируем в методе onCreate. Создатели класса ActivityMainBinding обладали определенным чувством юмора, поэтому метод, который инициализирует экземпляр данного класса называется inflate (англ. надувать). А надувать его будет свойство активности layoutInflater – насос для разметки.
class MainActivity : AppCompatActivity() {
lateinit var bindingClass: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
bindingClass = ActivityMainBinding.inflate( layoutInflater )
setContentView(bindingClass.root)
}
fun onClickButton(view:View) {
bindingClass.MyText.text = getString( R.string.label_caption ) // меняем надпись
}
}Обратите внимание, что инициализацию экранной разметки также можно сделать, используя нашу переменную и её элемент root – обычно это контейнер, который содержит остальные визуальные компоненты.
Условные операторы
В Kotlin есть два условных оператора: if и when (аналог case). Кроме обычного использования для ветвления, их можно использовать как функцию, возвращающую значение определенного типа. В этом случае вместо команды записывается выражение, результат которого возвращается в случае выполнения условия. Условие оператора if записывается в круглых скобках. А у оператора when в круглых скобках записывается переменная или выражение, а триггерные значения отделяются от выполняемого оператора символами ->.
fun onClickButton(view:View) {
var MyName = "Вася"
var MyData = 10
// условный оператор if
if (MyData == 10) MyName = "Петя" else MyName = "Серёжа"
// условный оператор может вернуть одно из двух значений
MyName = if (MyData == 10) "Петя" else "Серёжа" // обязательно должен быть else
MyData = if (MyData == 10) 5 else 4 // тип данных может быть числом
when (MyData) {
1 -> MyName = "Петя" // конкретное значение
in 2..9 -> MyName = "Маша" // диапазон
}
MyName = when (MyData) {
1 -> "Петя" // конкретное значение
in 2..9 -> "Маша" // значение входит в диапазон
!in 2..9 -> "Миша" // значение не входит в диапазон
10,11,12 -> "Люба" // перечисление
else -> "Никифор" // остальные случаи; обязательное условие
}
}Code language: JavaScript (javascript)Обратите внимание на то, что если if или when используется как функция, то в нем обязательно должна быть секция else, чтобы функция была определена при любых входных условиях.
Если в секции условного оператора нужно записать более одной команды, то нужно использовать фигурные скобки для записи составного оператора.
Видимость

Kotlin создавался парнями, которые смотрели фильм “ДМБ”, и вот почему. Вместо ожидаемого свойства Visible имеется свойство visibility, которое имеет три значения:
- visible – суслика видно
- invisible – суслика не видно, но он есть
- gone – суслик убежал
Кроме обычного состояния (visible) компоненты интерфейса могут быть невидимыми (invisible), но при этом оставаться на своем месте и даже реагировать на клики. А чтобы компонент полностью исчез, нужно чтобы он убежал (gone) – он буквально “сворачивается в точку с нулевым размером” и перестаёт реагировать на пользователя. Мне пока не ясно, зачем такие фокусы нужны, но я постараюсь это выяснить…
