Кто ищет, тот всегда найдет что искать.
Илья Герчиков
Механизмы фильтрации
My Visual Database имеет встроенный механизм организации фильтрации, основанный на модификации SQL-запроса для извлечения данных. Таким образом, фильтрация производится на стороне СУБД. Процесс создания фильтра сводится к настройкам свойств визуальных компонент, параметры фильтрации задаются пользователем через ввод данных в те же компоненты, которые используются для ввода и отображения данных на форме редактирования.
Фильтрация табличных данных.
Форма с фильтрацией табличных данных настраивается особым образом: вместо табличного свойства Settings настраивается Actions у кнопки, которая будет отвечать за поиск данных. Также необходимо настроить некоторые свойства у компонентов, в которые пользователь будет вводить параметры фильтрации.
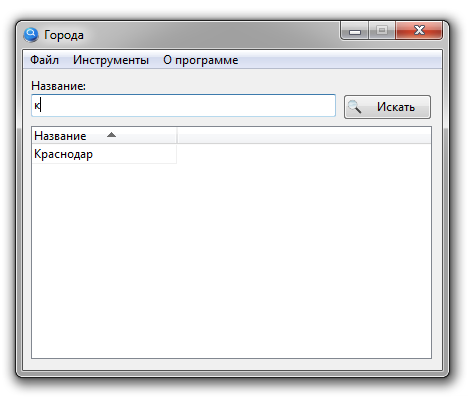
Начнём с простого примера. Пусть имеется справочник городов, в котором необходимо осуществлять поиск по начальным буквам названия города.
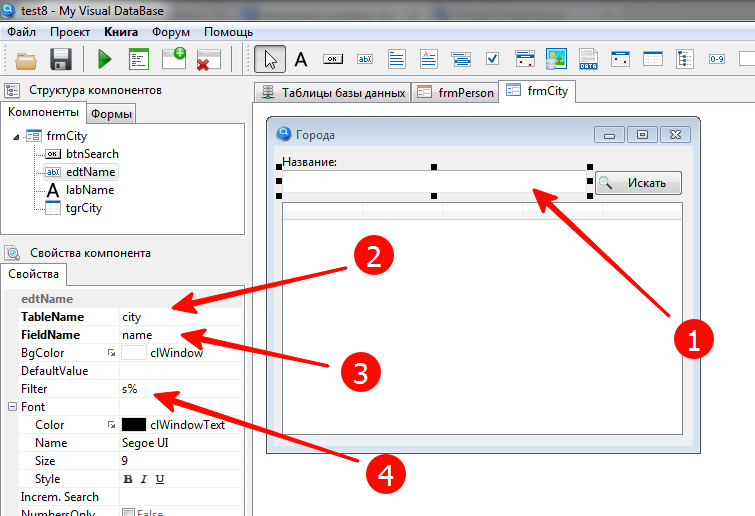
Разместим на форме компонент TextBox (1). В свойстве TableName (2) укажем таблицу, в которой будет идти поиск, а в свойстве FieldName (3) – поле, в котором находятся искомые данные. В свойстве Filter (4) выберем нужный вид сравнения. В нашем случае это s%. В таблице 1 находится описание значений свойства Filter и рекомендации по их использованию в зависимости от типа данных.

Таблица 1. Свойство Filter
| Значение | Название | Текст | Число | Дата |
|---|---|---|---|---|
| = | Равно | + | + | + |
| %s% | Входит в состав | + | ||
| s% | Начинается с | + | ||
| > | Больше | + | + | |
| >= | Больше или равно | + | + | |
| < | Меньше | + | + | |
| <= | Меньше или равно | + | + | |
| <> | Неравно | + | + | + |
📝 Фильтрация текстовых данных производится без учёта регистра символов.
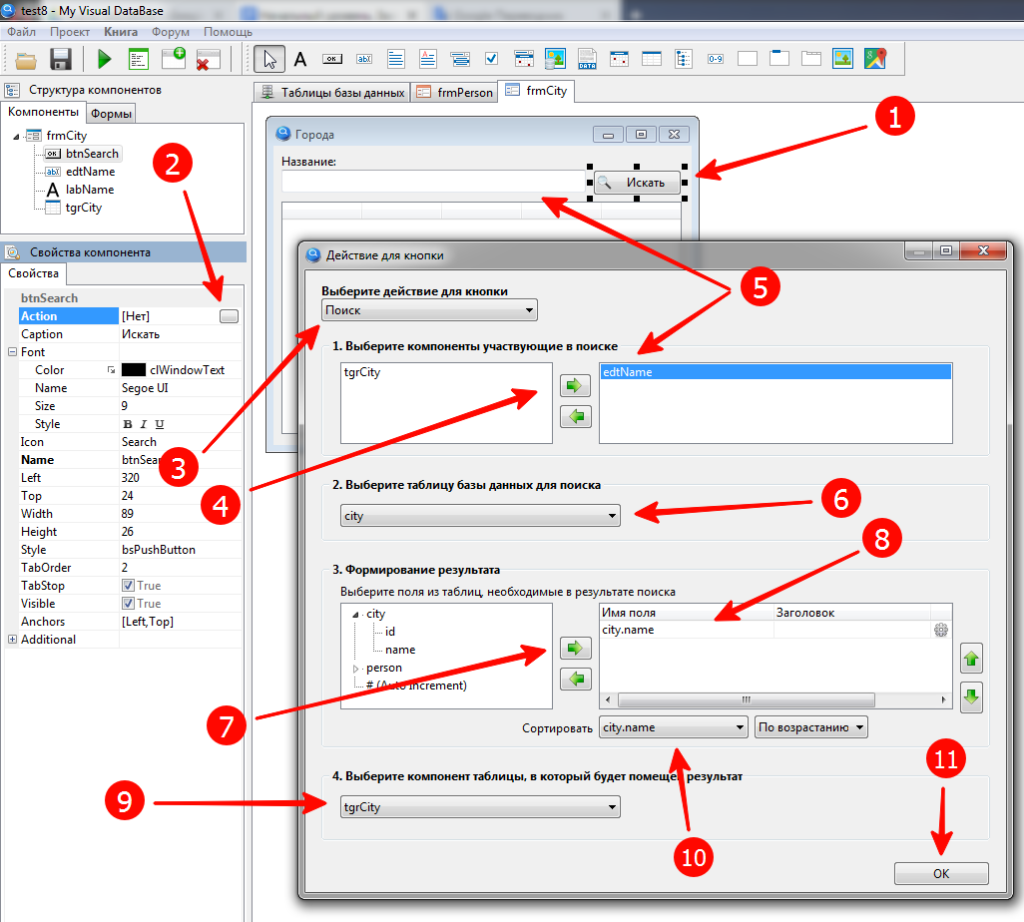
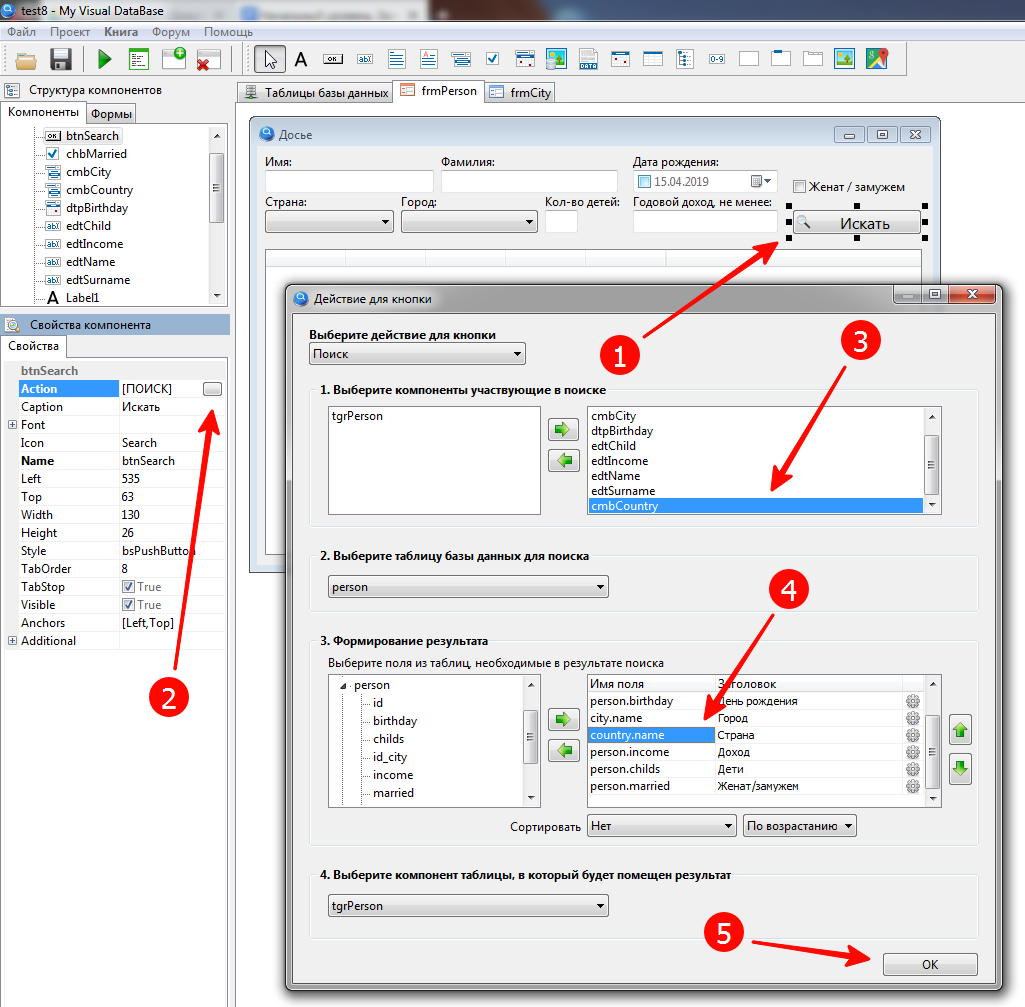
Далее необходимо произвести настройку кнопки “Искать” (1). В свойстве Action нажмите кнопку (2). В открывшемся окне выберите действие “Поиск” (3). С помощью кнопки со стрелкой (4) выберите компонент edtName (5), в который пользователь будет вводить параметр поиска города. Теперь необходимо настроить поля отображения результата поиска. Процедура настройки аналогична описанной в главе 6.2. Настройка колонок. Выберите таблицу с данными (6). С помощью кнопки со стрелкой (7) сформируйте список отображаемых полей (8). Затем укажите компонент, в который будет осуществляться отображение результата (9). При необходимости можно настроить сортировку (10). Сохраняем настройку кнопкой ОК (11).

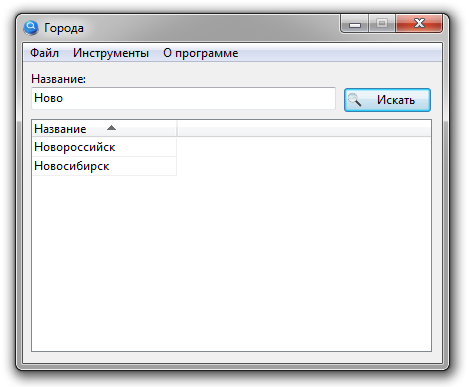
Теперь, если ввести начало названия города и нажать кнопку “Искать” в таблице отобразятся города, начинающиеся с введенного текста. Если оставить поле “Название” пустым, то отобразится весь список городов. До нажатия кнопки таблица остаётся пустой.

☝ Фильтрация данных в вычисляемых полях по умолчанию производится как для текста, даже если в настройках типа результата вы указали другой тип. Чтобы фильтрация работала корректно, необходимо производить явное преобразование типа оператором CAST, а также вручную настраивать свойства компонентов.
Например, если результат вычисляемого поля – целое число, то свойство элемента фильтра TdbEdit.NumbersOnly нужно установить в True, а в запросе использовать CAST:
(cast( strftime(‘%Y’,’now’) – strftime(‘%Y’,birthday) as INT) )
Автоматическая фильтрация
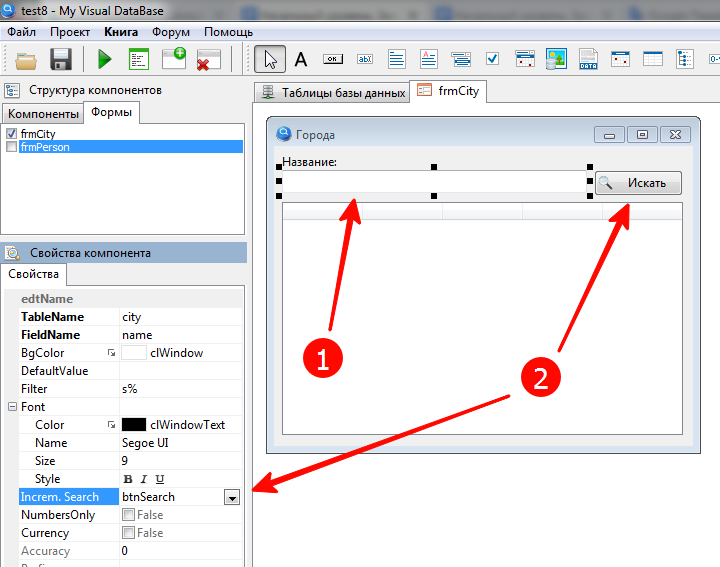
В рассмотренном в предыдущей главе примере для начала поиска пользователю каждый раз необходимо нажимать кнопку “Искать”, что не всегда удобно. Мы можем автоматизировать процесс поиска. Для этого выберем компонент ввода параметра поиска (1) и укажем в свойстве Increm(ental) Search кнопку, в которой реализована нужная нам функция (2).

Теперь при каждом изменении введенного значения список городов будет автоматически обновляться:

Составной фильтр
Фильтр может включать в себя несколько условий поиска. Каждое из условий соединяется с остальными логической функцией “И”. То есть для того, чтобы данные попали в результат, они должны отвечать всем заданным в фильтре критериям.
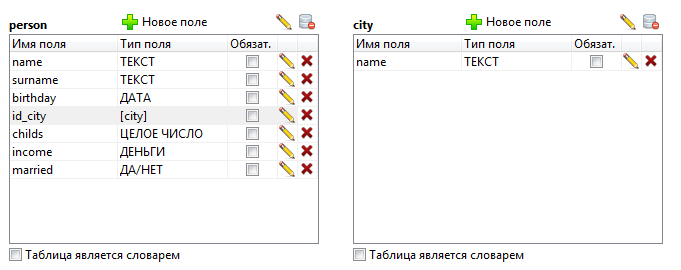
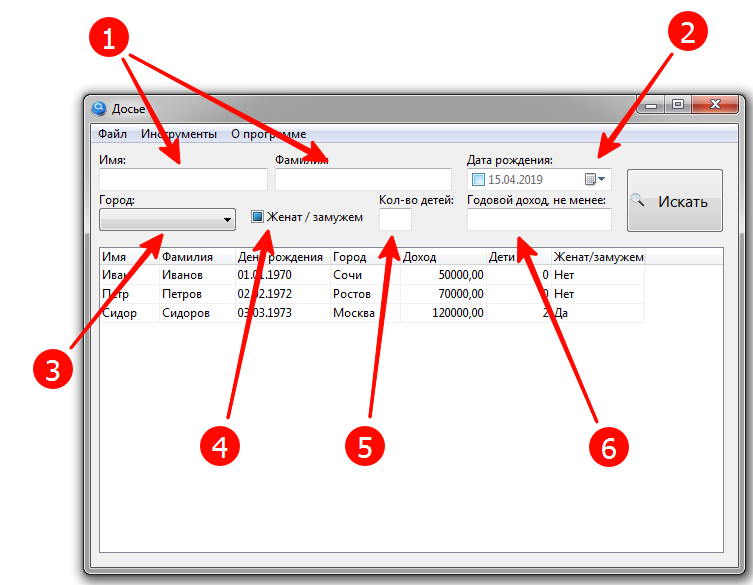
Для задания параметров фильтрации для различных типов данных используются различные компоненты. Рассмотрим пример, в котором задействованы все типы данных и по всем полям таблицы производится фильтрация.


Таблица 2. Типы полей и компоненты для фильтрации.
| № | Тип поля | Компонент | Примечание |
|---|---|---|---|
| 1 | Текст | TextBox | |
| 2 | Дата | DateTimePicker, Calendar | DateTimePicker – Чтобы отменить фильтр нужно снять чекер. Это возможно, если установлено свойство ShowCheckbox = True. Calendar – фильтр активен всегда. |
| 3 | Время | DateTimePicker | Чтобы отменить фильтр нужно снять чекер. Это возможно, если установлено свойство ShowCheckbox = True |
| 4 | Дата/Время | DateTimePicker | Чтобы отменить фильтр нужно снять чекер. Это возможно, если установлено свойство ShowCheckbox = True |
| 5 | Связь | ComboBox, TableGrid | ComboBox – Чтобы отменить фильтр нужно выбрать пустую строку. Это возможно, если у компонента установлено свойство FirstEmptyItem = True. TableGrid – если вы выбрали строку в таблице, то отменить фильтр уже нельзя. И обратно: пока вы не выбрали строку, фильтр не работает. |
| 6 | Да/Нет | CheckBox | Чтобы отменить фильтр нужно выбрать значение Grayed. Это возможно, если установлено свойство AllowGrayed = True |
| 7 | Целое число | TextBox | |
| 8 | Деньги | TextBox | |
| 9 | Вещественное число | TextBox |
📝 Другие алгоритмы фильтрации, а также фильтрация RTF текста, изображений и файлов доступны только через скрипты.
Фильтрация связанных таблиц
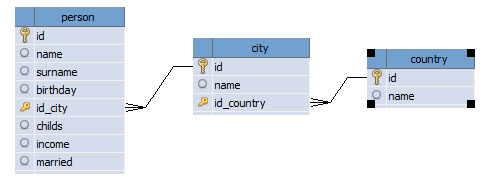
Программа легко справится и с более сложной схемой фильтрации. Добавим справочник “Страны”, на который будет ссылаться справочник “Города”:

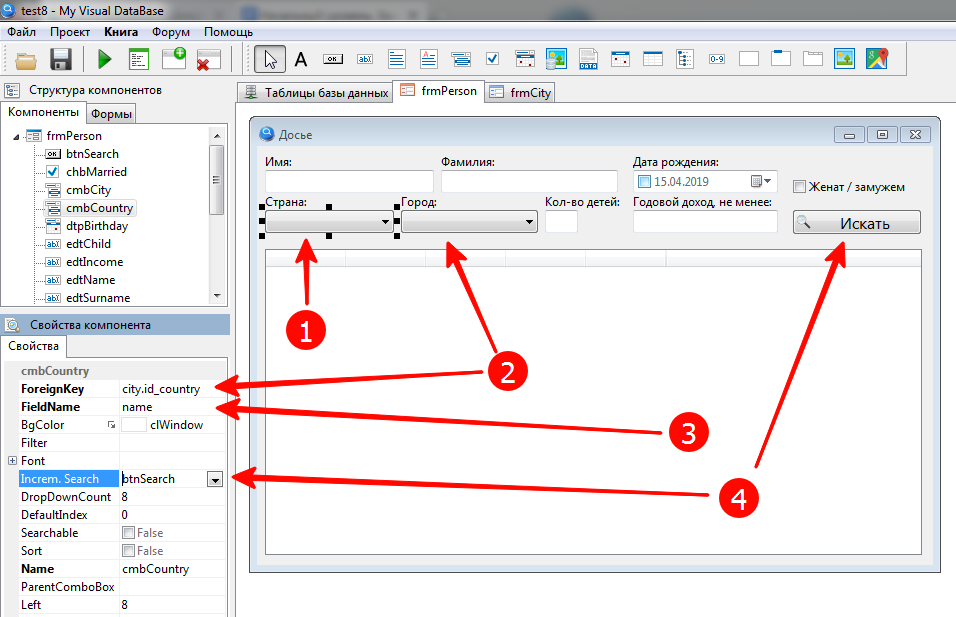
Разместим на форме ещё один ComboBox (1). Настроим его для фильтрации городов: выберем ForeignKey для города (2) и поле отображения с названием страны (3). Назначим свойству Increm.Search кнопку “Искать” (4).

Добавим компонент в список компонентов для поиска, а поле “Страна” – в настройки отображения результата поиска:

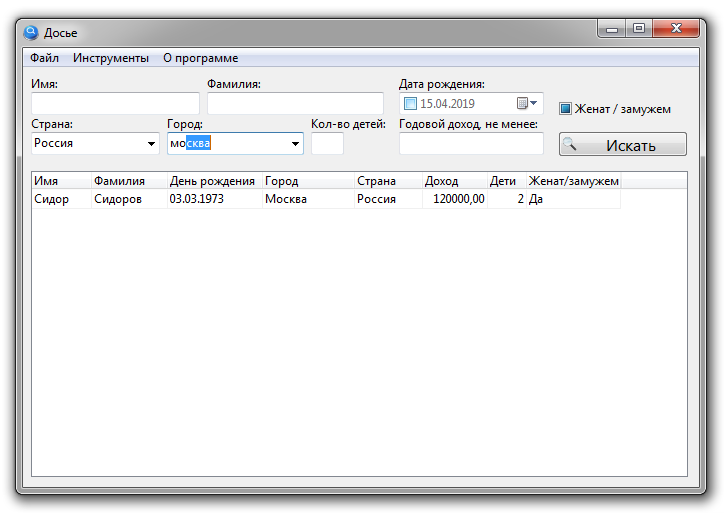
В результате получаем фильтр по странам:

Поиск данных по колонкам
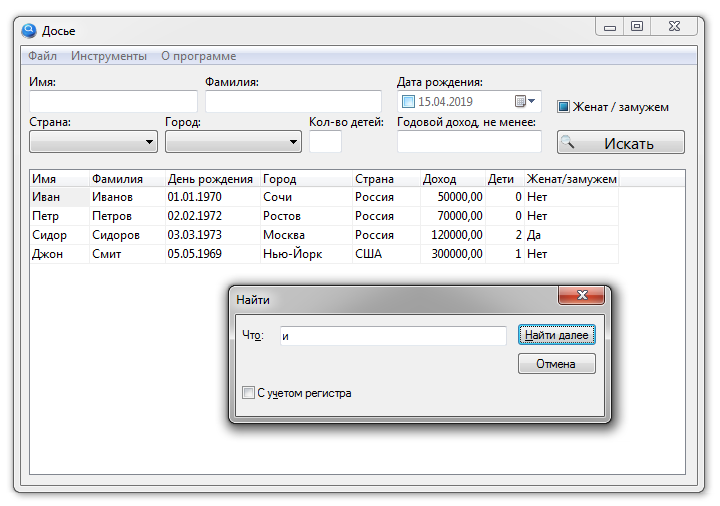
У таблицы имеется встроенный механизм поиска содержимого ячеек по вхождению, который вызывается из контекстного меню или горячей клавишей Ctrl+F. Поиск можно осуществлять с учётом регистра символов или без него. При нажатии кнопки “Найти далее” подсвечивается ячейка, в которой найдено совпадение символов. Если таких ячеек несколько, то при нажатии кнопки по кругу подсвечивается следующая ячейка.

Поиск данных в выпадающем списке
Если изменить свойство Style у компонента ComboBox на csDropDown, то можно осуществлять поиск (фильтрацию) значений в выпадающем списке.

📝 Подробности настройки компонента ComboBox можно найти в разделе “Выпадающий список“.
Фильтрация по нескольким значениям
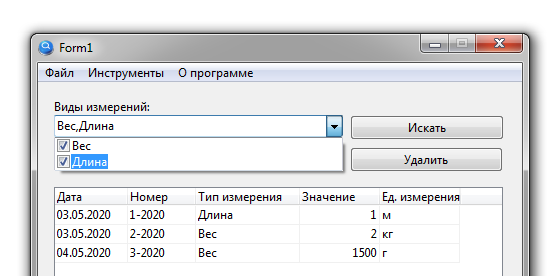
Если установить свойство выпадающего списка Multiselect в значение True, то появится возможность выбирать несколько значений, которые должны отображаться в результате фильтрации. Выбранные значения отображаются через запятую.

Ещё кое-что интересного о таблицах мы сможем узнать из следующей главы.
