Все состоит из пустоты, а форма – сгущенная пустота.
Альберт Эйнштейн
Этот раздел носит справочный характер, так как содержит общую информацию не только по формам, используемых при разработке приложений в My Visual Database, но и по свойствам других компонентов пользовательского интерфейса.
Формы и компоненты
Основой графического пользовательского интерфейса (GUI) в ОС Windows является форма: прямоугольная область, внутри которой расположены различные визуальные компоненты, которые обеспечивают ввод и отображение информации. В процессе взаимодействия пользователя с компонентами (например, клик мышкой по кнопке или таблице, нажатие клавиши на клавиатуре) или внутренних взаимодействий компонентов между собой (извлечение данных из БД, завершение процесса загрузки данных в визуальный компонент, срабатывание таймера) возникают события. Большая часть этих событий автоматически обрабатывается компонентами, обеспечивая требуемую функциональность приложения. Для некоторых событий, используя язык программирования FastScript, можно написать собственные обработчики. FastScript является диалектом языка Object Pascal.
Визуальные компоненты размещаются на форме или на других компонентах-контейнерах, к которым относятся панель, группа и вкладка. Форма также является компонентом верхнего уровня, которая входит в состав приложения. Как вы уже, наверное, догадались, приложение также является компонентом. Функциональность и внешний вид компонентов определяется настройками свойств компонентов.
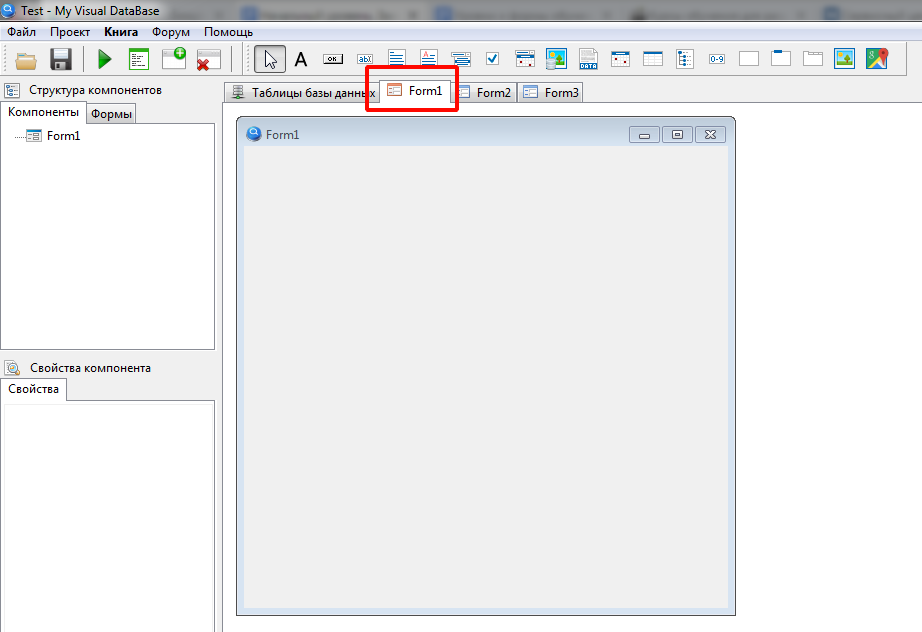
В левой части рабочего окна MVDB находится инструменты отображения структуры компонентов: список компонентов формы и список форм (1). Ниже расположена таблица для редактирования свойств компонентов (2).

Иерархия расположения
Компоненты располагаются на форме в определенной последовательности, друг за другом. Для наглядности можно представить, что визуальные компоненты – это бумажные фигурки, которые выложены на столе (на форме). Выкладывая их один за другим, компоненты, добавленные на форму позже, оказываются поверх компонентов, размещенных ранее, и могут частично или полностью перекрывать их. Кроме того, имеются компоненты-контейнеры, внутри которых также создается своя последовательность расположения элементов.

📝 Иерархию вложенности можно увидеть в дереве компонентов формы, но иерархия расположения там не отображается, так как элементы в дереве сортируются по алфавиту, а не по очередности расположения.
Чтобы изменить очередность расположения элементов внутри его родительского элемента, используйте команды, которые доступны из всплывающего меню.
Всплывающее меню компонентов
При клике правой кнопкой мыши по компоненту появляется всплывающее меню, с помощью которого можно менять иерархию отображения компонента, перемещать его в буфер обмена или удалить.
| Команда | Сочетание клавиш | Описание |
|---|---|---|
| На передний план | Сделать компонент первым (верхним) | |
| На задний план | Сделать компонент последним (нижним) | |
| Вырезать | Ctrl + X | Переместить компонент в буфер обмена |
| Копировать | Ctrl + C | Копировать компонент в буфер обмена |
| Вставить | Ctrl + V | Вставить компонент из буфера обмена |
| Удалить | Delete | Удалить компонент |
| Выделить все | Ctrl + A | Выделить все компоненты на форме |
Указанные выше операции редактирования применяются ко всем выделенным компонентам.
📝 Чтобы выделить несколько компонентов, кликайте по ним левой кнопкой мыши, удерживая нажатой клавишу Shift.
☝ Компоненты Label (метка), Image (изображение) и DBImage (сохраняемое изображение), не имеют своего “окна отображения”. Они рисуются на холсте родительского элемента, поэтому эти компоненты “проваливается” за другие “оконные” компоненты, даже, если находятся на переднем плане. В то же время они имеют возможность установки прозрачности для цвета своего фона.
Общие свойства компонентов
У различных компонентов, которые размещаются на форме, имеются некоторые общие свойства, которые отвечают за их расположение и внешний вид. Так как форма тоже является компонентом, расположенным на экране, то она имеет общие с другими компонентами свойства. Имена свойств имеют английские названия, так как в основу реализации объектной модели и компонентов легли разработки американских математиков и программистов второй половины ХХ века.
📝 Общие свойства – это результат наследования: одного из принципов объектно-ориентированного подхода (ООП) в программировании. Наследование предполагает, что у класса-наследника сохраняются свойства и методы класса-родителя. Подробно принципы ООП будут рассмотрены в отдельной главе.
Таблица 1. Общие свойства компонентов
| Название | Свойство | Описание |
|---|---|---|
| Name | Название | Название должно отражать назначение элемента и его класс. Название является текстовым идентификатором, поэтому название компонента должно быть уникальным в пределах формы, а название формы должно быть уникальным в пределах проекта. Рекомендации по использованию данного свойства можно найти в разделе Проект “Библиотека” v.1.0. |
| Left | Лево | Абсцисса положения верхнего левого угла компонента относительно родительского компонента. Отчет ведётся от левого верхнего угла, в пикселях. Кроме формы, компоненты можно располагать внутри следующих компонент-контейнеров из палитры MVD: Panel – Панель GroupBox – Группа TabSheet – вкладка многостраничного компонента PageControl |
| Top | Верх | Ордината положения верхнего левого угла компонента относительно родительского компонента. |
| Width | Ширина | Ширина компонента, в пикселях |
| Height | Высота | Высота компонента, в пикселях |
| Visible | Видимость | Признак видимости компонента. В некоторых случаях на форме должны присутствовать невидимые компоненты, которые обеспечивают нужную функциональность приложения, но пользователь не должен с ними взаимодействовать. |
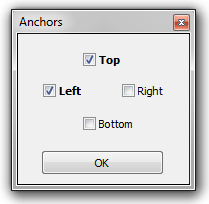
| Anchors | Якоря | Якорь позволяет фиксировать положение верхней, нижней, правой или левой стороны компонента относительно родительского. Тогда, при изменении размера родительского компонента, будет меняться размер элемента, привязанного якорями. Используйте это свойство для создания адаптивного дизайна форм GUI. Например, если привязать якорями все четыре стороны таблицы, расположенной на форме, то при изменении размера формы, таблица также будет растягиваться по её размеру. Подробно якоря рассматриваются в разделе “Проект “Библиотека” v.1.0“ |
| Caption | Заголовок | Это свойство для отображения текста внутри элемента, он есть у следующих компонент: Form, Label, Button, CheckBox, Panel, GroupBox, TabSheet. |
| Font | Шрифт | Группа свойств для настройки шрифта (тип, размер, цвет и стиль), которым отображается заголовок (caption) или текст (text). |
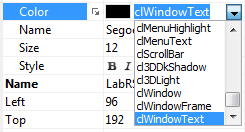
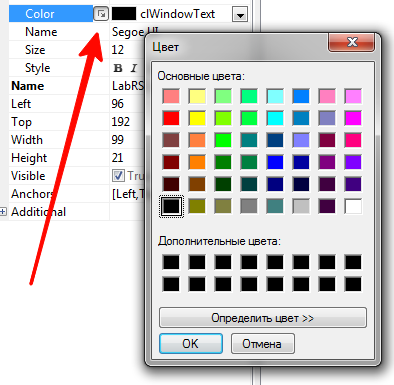
| Font.Color | Цвет шрифта | Цвет шрифта можно задать несколькими способами: – по названию (выбрать из выпадающего списка); – выбрать из палитры; – ввести шестнадцатеричное значение. Для выбора названия цвета используйте выпадающий список:  Для открытия стандартного диалога выбора цвета Windows нажмите специальную кнопку:  Для ввода значения наберите число в шестнадцатеричном формате: $BBGGRR, где BB – значение синей составляющей цвета GG – значение зелёной составляющей цвета RR – значение красной составляющей цвета Диапазон значений каждой составляющей: 00..FF |
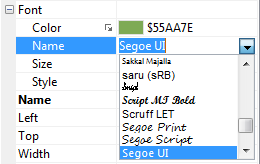
| Font.Name | Имя шрифта | Название шрифта вы можете указать двумя способами: – выбрать из выпадающего списка; – ввести текстовое значение. В выпадающем списке отображаются шрифты, установленные в операционной системе, и их внешний вид:  При ручном вводе, если нет точного совпадения имени шрифта с имеющимся в системе, то операционная система установит похожий шрифт или шрифт по умолчанию. |
| Font.Size | Размер шрифта | Размер шрифта в пунктах (pt). Этот типографский способ измерения размера шрифта до сих пор используется в компьютерах. Для получения размера в пикселях можно использовать формулу: 1px ≈ 0.75pt Обратите внимание, что реальный размер зависит не только от свойства Font.Size, но и от начертания (названия) шрифта. |
| Font.Style | Стиль шрифта | Шрифт может быть отображен с тремя атрибутами: B(old) – жирный I(talic) – наклонный U(nderline) – подчеркнутый Для управления атрибутами используйте мини-кнопки с фиксацией:  |
| Color | Цвет | Цвет фона компонента Label |
| BgColor | Цвет фона | Цвет фона компонентов Form, Edit, Memo, ComboBox, Counter, Panel. |
| TabStop | Табулостоп | В Windows для передачи фокуса компонентам на форме используется клавиша Tab (Shift+Tab). Этот флаг определяет, включать ли компонент в очередь обхода. |
| TabOrder | Последовательность табуляции | Порядковый номер в очереди обхода компонентов клавишей Tab (Shift+Tab). Этот способ до сих поря является стандартом, поэтому при проектировании форм редактирования важно правильно настраивать очередь обхода элементов. |
| Enabled | Доступен | Свойство определяет, доступен ли данный элемент для взаимодействия и можно ли ему передать фокус. Сброс данного флага блокирует ввод или копирование данных, нажатие кнопки. Блокировка распространяется на все дочерние компоненты, расположенные на заблокированном элементе интерфейса. |
| ReadOnly | Только для чтения | Свойство компонент, предназначенных для ввода данных. При его установке данные можно только увидеть и скопировать, добавить или изменить нельзя. |
| Constraints | Ограничения | При использовании якорей (anchors) может быть полезным настройка данных свойств, которые определяют минимальные и максимальные размеры элемента при его растягивании, что позволяет сохранять приемлемые размеры для отдельных элементов GUI при изменении размера формы: MaxHeight – максимальная высота; MaxWidth – максимальная ширина; MinHeight – минимальная высота; MinWidth – минимальная высота. Если ограничений нет, то в свойствах находится нулевое значение. |
| Hint | Подсказка | Важным элементом GUI являются подсказки в виде всплывающих сообщений, которые появляются, если задержать указатель над элементом в течение некоторого времени. Это свойство позволяет задать текст всплывающей подсказки. |
| ShowHint | Показать подсказку | Флаг, определяющий, нужна ли всплывающая подсказка для данного элемента. |
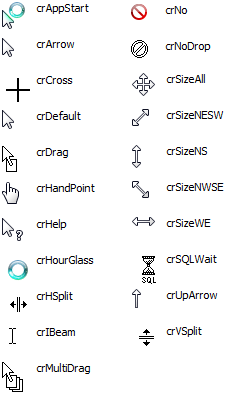
| Cursor | Курсор | С помощью этого свойства можно менять внешний вид курсора при наведении указателя на визуальный компонент. Внешний вид курсора зависит от настроек операционной системы. |
| BiDiMode | Режим двунаправленности | Управление режимом автоматического распознавания направления ввода или отображения данных. Нужно учитывать, если вы используете язык, для которого принято написание справа-налево (арабский, иврит). см. Таблицу 2. |
📝 Некоторые из приведенных в Таблице 1 свойства подробно рассматриваются в разделе “Проект “Библиотека” v.1.0“
Таблица 2. Режим направления ввода/отображения текста
| Режим | Описание |
|---|---|
| dbLeftToRight | Ввод и отображение текста слева-направо (по умолчанию). Выравнивание не меняется. Полоса прокрутки будет справа. |
| dbRightToLeft | Ввод и отображение текста справа-налево. Выравнивание меняется. Полоса прокрутки будет слева. |
| dbRightToLeftNoAlign | Ввод и отображение текста справа-налево. Выравнивание не меняется. Полоса прокрутки будет слева. |
| dbRightToLeftReadingOnly | Ввод и отображение текста справа-налево. Выравнивание не меняется. Полоса прокрутки будет справа. |
Свойства формы
Кроме перечисленных в выше общих свойств, у формы есть специальные свойства, управляющие её внешним видом и поведением.
Таблица 3. Свойства формы
| Название | Свойство | Описание |
|---|---|---|
| AutoScroll | Автоматическая прокрутка | Включение данного свойства добавляет полосы прокрутки для просмотра содержимого окна, если его размеры уменьшились и не позволяют отобразить все компоненты на форме. Актуально для формы, которая была спроектирована для большого разрешения, а у пользователя размер рабочего стола меньше. В этом случае форму можно развернуть на весь экран и прокручивать, как окно браузера. |
| Sizeable | Изменяемый размер | При установке этого флага размер формы можно менять. По умолчанию форма создаётся фиксированного размера. По сути это свойство управляет другим свойством – BorderStyle: Sizeable = False -> BorderStyle = bsSingle Sizeable = True -> BorderStyle = bsSizeable |
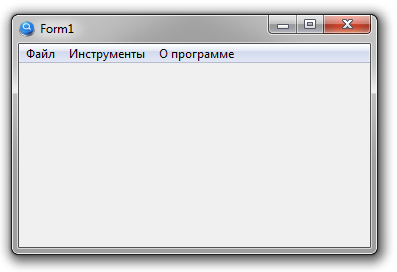
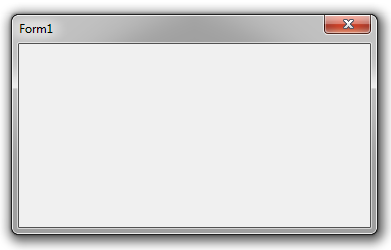
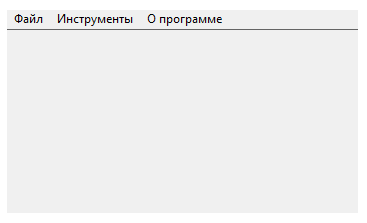
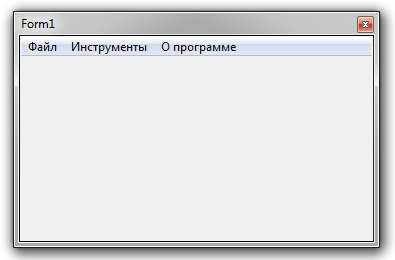
| BorderStyle | Стиль границы формы | Это свойство определяет тип окна. Внешний вид во многом будет зависеть от типа операционной системы и стиля визуального оформления. см. Таблицу 4 “Стиль границы формы”. |
| BorderIcons | Иконки рамки | Набор флагов, позволяющий управлять видимостью кнопками управления окном. Подчиняется свойству BorderStyle, позволяет управлять видимостью кнопок на заголовке окна. – biSystemMenu – иконка окна, при нажатии которой отображается системное меню; – biMinimize – кнопка минимизации; – biMaximize – кнопка максимизации; – biHelp – кнопка вызова помощи. |
| WindowState | Состояние окна | Определяет состояние окна при его открытии: wsNormal – обычное; wsMaximized – развёрнутое на весь экран; wsMinimized – свёрнутое. |
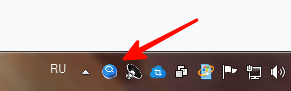
| MinimizeToTray | Минимизи- ровать в трей | Флаг позволяет при минимизации главной формы перемещать кнопку приложения с панели задач в область уведомлений (значков).  |
| Position | Положение | Свойство определяет, в какой части экрана будет отображаться форма. см. Таблица 5. |
| Scaled | Масштаби- рование | Позволяет автоматически масштабировать размеры шрифтов и компонентов при включении масштабирования отображения в операционной системе. По умолчанию свойство включено, но по личному опыту могу сказать, что очень сложно спроектировать масштабируемый автоматически интерфейс. Рекомендуется отключать этот флаг, так как мелкий шрифт – это меньшее зло, чем наползающие друг на друга элементы с нечитабельными подписями. |
| KeyPreview | Перехват нажатий клавиш | Установка этого флага направляет все события от клавиатуры в обработчики событий формы, что позволяет получать сведения о нажатиях клавиш вне зависимости от того, на каком компоненте находится фокус ввода. |
| ShowOnTaskbar | Отображать на панели задач | По умолчанию для каждой видимой формы создается кнопка на панели задач. Данный флаг позволяет отключать эту опцию. |
| TransparentColor | Прозрачность | Флаг, позволяющий делать прозрачным область на форме, имеющий какой-либо цвет |
| TransparentColorValue | Значение прозрачного цвета | Определяет, какой цвет будет прозрачным. Работает вместе со свойством TransparentColor |
| AlphaBlend | Прозрачность | Флаг позволяет создавать полупрозрачные формы. |
| AlphaBlendValue | Степень прозрачности | Определяет степень прозрачности формы, от 0 (полностью прозрачная) до 255 (непрозрачная). |
| DefaultMonitor | Монитор для отображения | Данное свойство позволяет управлять местом отображения формы в системах, где имеется несколько мониторов. |
Таблица 4. Стиль границы формы
| BorderStyle | Результат |
| bsSingle |  Форма фиксированного размера с рамкой. |
| bsSizeable |  Форма изменяемого размера с рамкой |
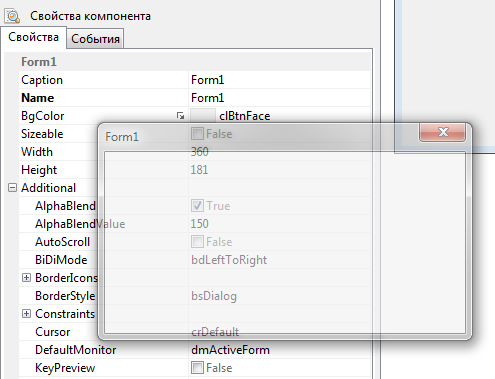
| bsDialog |  Диалоговая форма. Фиксированный размер, нет иконки системного меню и главного меню. |
| bsNone |  Форма без заголовка и рамки. Закрыть форму можно с помощью сочетания клавиш Alt+F4 |
| bsToolWindow |  Форма фиксированного размера, высота заголовка уменьшена. |
| bsSizeToolWin |  Форма изменяемого размера. Высота заголовка уменьшена. |
Таблица 5. Свойство Position
| Position | Описание |
|---|---|
| poMainFormCenter | По центру главной формы приложения. Устанавливается по умолчанию. |
| poScreenCenter | По центру экрана. |
| poDesigned | Согласно настройкам редактора. В редакторе эти настройки всегда установлены как верхний левый угол экрана (0,0). |
| poDefault | Используется механизм отображения окон Windows, который каждое следующее отображение окна делает со смещением вправо-вниз. |
| poDefaultPosOnly | Отображение по умолчанию только для позиции формы |
| poDefaultSizeOnly | Отображение по умолчанию только для размера формы |
☝ Свойство Position срабатывает при первом отображении формы. Если после этого переместить форму в другое место экрана, то она запомнит своё новое местоположение до завершения работы приложения или до присвоения значения данному свойству.
📝 Чтобы форма запомнила своё положение или размер и восстанавливала её при последующем запуске, вам понадобится скрипт. Также с помощью скрипта можно обеспечить открывание формы по центру главной формы после изменения её положения на экране.
Таблица 6. Свойство DefaultMonitor
| DefaultMonitor | Описание |
|---|---|
| dmDesktop | Конкретный монитор не определён |
| dmPrimary | Отображать на первичном мониторе |
| dmMainForm | Отображать на том же мониторе, что и главная форма приложения |
| dmActiveForm | Отображать на мониторе, на котором находится активная форма |
Главная форма
Проект может содержать множество форм, которые вы можете самостоятельно добавлять и удалять. Но одна форма будет присутствовать неизменно, это – главная форма приложения. Вкладка с главной формой имеет красный цвет. Вы можете изменить название формы, но удалить её нельзя. MVDB недаром так оберегает главную форму: на ней расположено множество невидимых, но очень полезных компонентов: для соединения с базами данных, для построения отчетов и т.д.. Но, как современному водителю не обязательно знать, что находится под капотом его автомобиля, в большинстве случаев вам не придется беспокоиться о работе всех этих компонент, так как об этом уже побеспокоился разработчик MVDB.

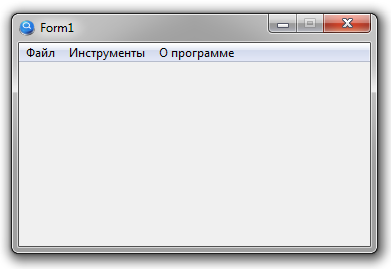
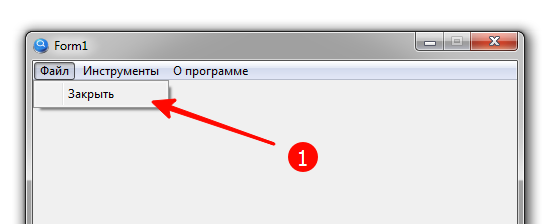
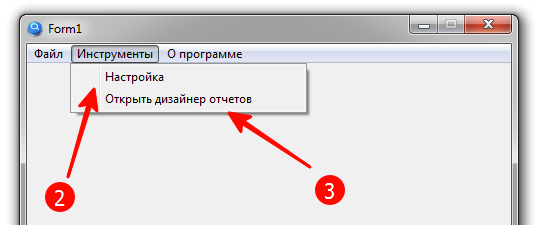
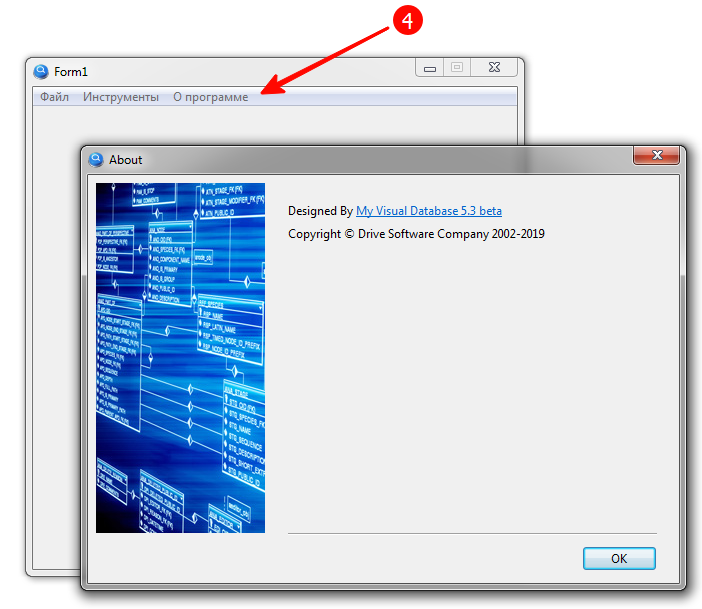
Главная форма появляется автоматически после запуска приложения. При закрытии главной формы работа приложения завершается. Форма содержит главное меню, в котором находятся несколько важных пунктов: закрытие приложения (1), настройка подключения в базе SQLite (2), дизайнер отчетов (3) и отображение формы “About”.



📝 Изменить или скрыть главное меню можно с помощью скриптов.
Вы можете сменить главную форму, для этого перетяните мышкой ярлык с названием формы в начальную позицию.

Модальные формы. Иерархия форм приложения
☝ При запуске приложения создаются все формы проекта, но отображается только главная форма.
Все остальные формы отображаются с помощью кнопок, настроенных для отображения модальной формы или с помощью скриптов. Модальная форма берёт фокус приложения на себя и не отпускает его, пока вы не закроете модальную форму. В то же время из одной модальной формы вы можете открыть другую модальную форму. Таким образом получается иерархия модальных форм приложения. В этой иерархии пользователь может взаимодействовать только с последней открытой формой.
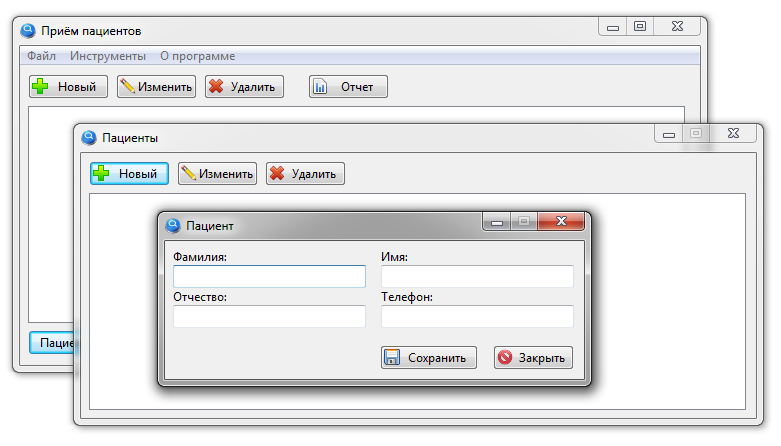
На практике для простых приложений достаточно иметь главную форму, на которой располагаются наиболее значимые данные или результаты работы приложения, и несколько вспомогательных форм для редактирования данных, а также для работы со справочниками или отчетами. Например, если приложение предназначено для стоматологической клиники, то на главной форме будет располагаться график приёма пациентов, а на вспомогательных – справочник врачей, справочник пациентов и формы редактирования для записи на приём и для ведения справочников.

Самая верхняя форма, изображенная на картинке – это форма редактирования. Но прежде, чем перейти к её подробному рассмотрению, необходимо поближе познакомиться с самым мощным компонентом MVDB – кнопкой.
