Кнопка (англ. Button) – это самый простой и одновременно мощный элемент My Visual Database, с помощью которого решается 90% основных задач управления работой приложения.

Свойство Action
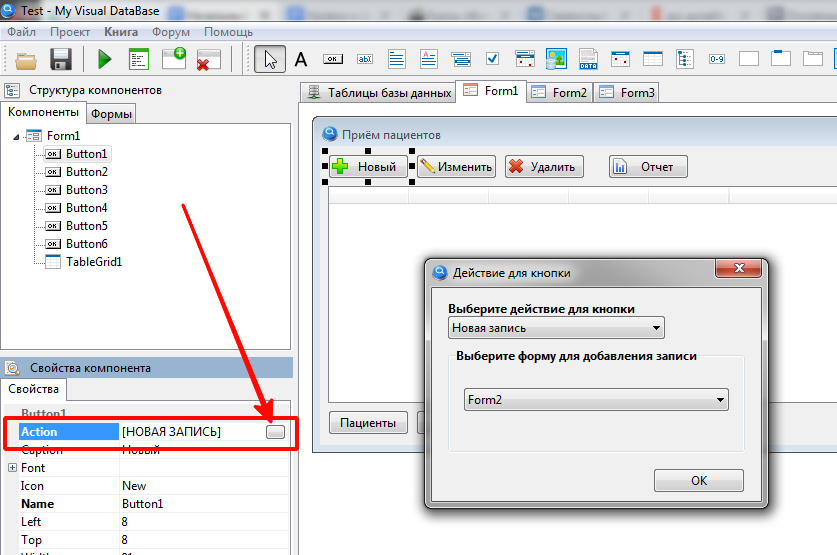
Пока вы не освоили скрипты, основным элементом управления работой приложения для вас будет кнопка и её свойство “Action”. В настройке этого свойства имеется маленькая кнопочка, нажатие которой раскрывает оконный интерфейс вариантов настройки кнопки.

Ниже приводится справочная таблица действий, каждое из которых будет в дальнейшем разобрано на практике.
Таблица 1. Варианты действий
| Action | Описание | Пример |
|---|---|---|
| [Нет] |  Нет действия. Значение по умолчанию. Используется, если вы сами хотите описать нужное действие с помощью скриптов. | |
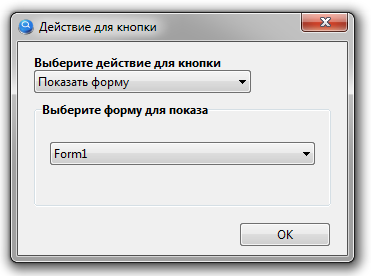
| [Показать форму] |  В выпадающем списке выберите форму проекта, которая отобразится модально при нажатии кнопки. Если на форме есть таблицы с настроенным отображением данных, то данные автоматически обновятся. | Проект “Библиотека” v.2.1 |
| [Закрыть форму] |  Назначение такой кнопки – закрыть форму, на которой она находится. | Проект “Библиотека” v.2.1 |
| [Новая запись] |  Открыть форму редактирования для добавления новой записи. Форма редактирования обычно содержит различные компоненты для ввода данных и кнопку для сохранения добавляемой (редактируемой) записи, которые будут проинициализированы: компоненты ввода очищены, а у кнопки сохранения сброшен ID записи. | Проект “Библиотека v.2.2” |
| [Показать запись] |  Открыть форму редактирования для изменения записи. Для редактирования выбирается запись, которая соответствует выбранной строке в указанной таблице. После того, как вы разместили на форме с таблицей кнопку для отображения формы редактирования, автоматически добавится функция открытия этой формы двойным кликом по строке в таблице. Форма редактирования обычно содержит различные компоненты для ввода данных и кнопку для сохранения добавляемой (редактируемой) записи, которые будут проинициализированы: компоненты ввода заполнены данными, а у кнопки сохранения установлен ID записи. | Проект “Библиотека v.2.2” |
| [Удалить запись] |  Удалить выделенную в таблице запись. По умолчанию перед удалением отображается запрос, чтобы предотвратить случайное удаление данных. Отображение запроса можно отключить. После удаления происходит автоматическое обновление данных в компоненте таблицы. | Проект “Библиотека v.2.2” |
| [Сохранить запись] |  Позволяет сохранять данные формы редактирования. Для настройки кнопки необходимо выбрать компоненты интерфейса, данные в которых должны быть сохранены, и указать таблицу для сохранения данных. | Проект “Библиотека v.2.2” |
| [Поиск] |  Инструмент для выборки данных с фильтрацией. В настройку входит список элементов управления фильтром, таблица – источник данных и поля, которые необходимо отобразить в результате. Также можно настроить сортировку. Фактически это – визуальный конструктор SQL-запроса, который будет использован для отображения данных. | |
| [Открыть в Excel] |  Экспорт данных из таблицы в Excel или Calc (Open Office). Если на компьютере установлена одна из этих программ, то одним нажатием кнопки содержимое компонента таблицы будет загружено в табличный процессор. Всего можно выбрать три варианта: – Excel – OpenOffice (Calc) – Auto В последнем случае программа автоматически определит, какой табличный процессор у вас установлен. | Проект “Библиотека” v.2.1 |
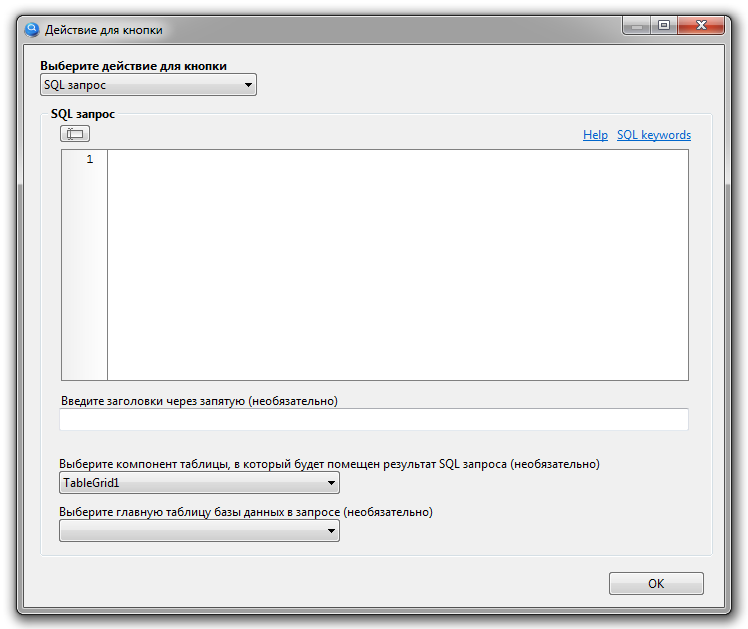
| [SQL-запрос] |  Инструмент для выборки данных с помощью SQL-запроса. В тех случаях, когда с помощью настройки свойств таблицы или настройки действия “Поиск” не удается получить нужный результат или не устраивает скорость работы стандартных механизмов MVDB, необходимо использовать данную возможность для ручного ввода запроса на выборку данных. Также это может пригодиться для выполнения других операций с базой данных, таких как массовое удаление/модификация/создание/копирование записей. | |
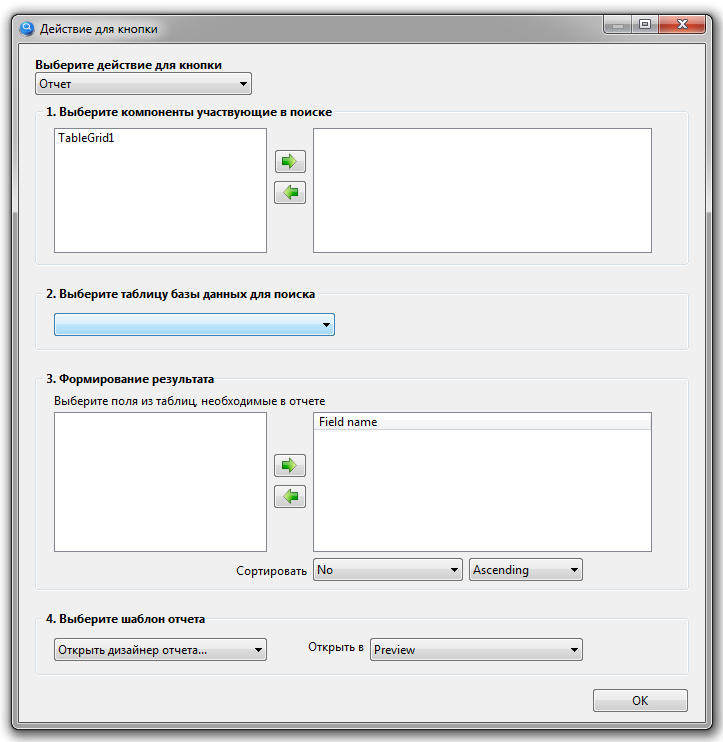
| [Отчет] |  Инструмент выборки данных для построения отчёта в FastReport – визуальный построитель запросов SQL. Стандартный механизм MVDB позволяет передавать в конструктор отчетов только один набор данных и содержимое компонентов формы, на которой расположена кнопка. Для более сложных отчетов необходимо использовать скрипты. | |
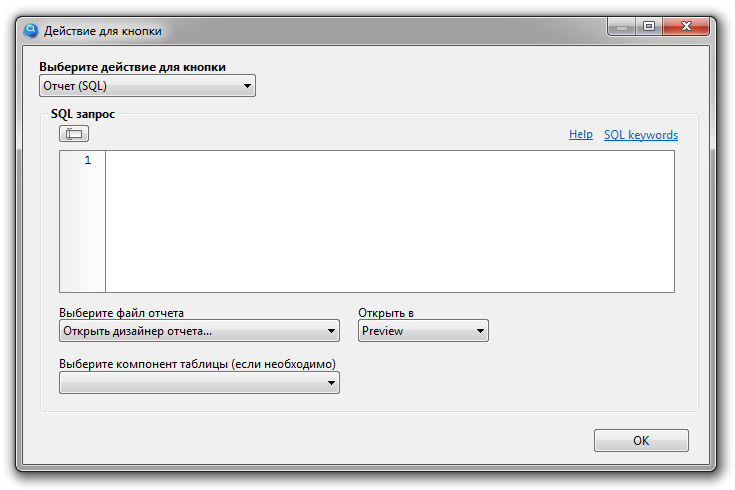
| [Отчет SQL] |  Инструмент выборки данных c помощью SQL-запроса для построения отчёта в FastReport. Расширяет возможности действия “Отчет” и позволяет формировать запрос на выборку данных самостоятельно. |
Унаследованные свойства
Компонент кнопка (TdbButton) имеет некоторые унаследованные свойства, которые подробно описаны в разделе “Формы. Общие свойства компонентов.” таблица 1. Общие свойства компонентов.
Таблица 2. Унаследованные свойства
| Название | Свойство | Описание |
|---|---|---|
| Name | Название | Уникальное название кнопки |
| Left | Лево | Абсцисса положения верхнего левого угла кнопки относительно родительского компонента. |
| Top | Верх | Ордината положения верхнего левого угла кнопки относительно родительского компонента. |
| Width | Ширина | Ширина кнопки, в пикселях |
| Height | Высота | Высота кнопки, в пикселях |
| Visible | Видимость | Признак видимости кнопки. Невидимую кнопку нажать нельзя. |
| Anchors | Якоря | Привязка к краям родительского компонента. |
| Caption | Заголовок | Надпись на кнопке |
| Font | Шрифт | Шрифт, используемый для отображения надписи на кнопке. Состоит из свойств: Font.Color – Цвет шрифта – не действует Font.Name – Имя шрифта Font.Size – Размер шрифта Font.Style – Стиль шрифта |
| TabStop | Табулостоп | Флаг включения/выключения компонента в очередь обхода при нажатии клавиши Tab (Shift+Tab). |
| TabOrder | Последовательность табуляции | Порядковый номер в очереди обхода компонентов клавишей Tab (Shift+Tab). |
| Enabled | Доступен | Недоступную кнопку нельзя нажать. |
| Constraints | Ограничения | Ограничения размеров. Состоит из свойств: MaxHeight – максимальная высота; MaxWidth – максимальная ширина; MinHeight – минимальная высота; MinWidth – минимальная высота. |
| Hint | Подсказка | Подсказка при наведении курсора |
| ShowHint | Показать подсказку | Флаг, определяющий, нужна ли всплывающая подсказка для данного элемента. |
| Cursor | Курсор | внешний вид курсора при наведении указателя на кнопку. |
| BiDiMode | Режим двунаправленности | Управление режимом автоматического распознавания направления ввода или отображения данных. |
☝ Свойство Font.Color (Цвет шрифта) для кнопки не действует, цвет текста кнопок определяется настройкой цветовой схемы Windows и выбранным стилем (свойство Style). Однако, если в главном меню MVDB выбрать стиль оформления приложения, а затем с помощью скрипта установить свойство кнопки StyleElements = 2, и при этом Style = bsPushButton, то надпись станет отображаться цветом, указанным в свойстве Font.Color.
Другие свойства
Таблица 5. Другие свойства кнопки
| Название | Свойство | Описание |
|---|---|---|
| Icon | Иконка | Имеется 12 иконок: Чтобы кнопка была без картинки, установите значение none. Добавить свои иконки для кнопок можно с помощью скриптов. |
| Style | Стиль отображения | Доступны два стиля: bsPushButton – объемная кнопка со стандартным цветом bsCommandLink – прозрачная (win10) кнопка с квадратными углами и синей надписью.  Для кнопки стиля bsCommandLink настройки свойства Font не действуют, внешний вид определяется настройками операционной системы. При изменении свойства Style свойства Width и Length устанавливаются в значения по умолчанию для данного стиля. |
| CommandLinkHint | Подсказка для командной ссылки | Дополнительный текст для стиля CommandLink. Отображается ниже заголовка, более мелким шрифтом. |
| ImageAlignment | Выравнивание изображения | Выравнивание изображения относительно надписи: iaTop – изображение сверху iaLeft – изображение слева iaRight – изображение справа iaBottom – изображение снизу iaCenter – изображение по центру  Расстояние между надписью и изображением не настраивается, равно нулю. Надпись располагается по центру оставшейся области и центрируется. |
| WordWrap | Перенос слов |  Флаг, позволяющий переносить надпись на кнопке в несколько строчек. |
| Default | По умолчанию | При установке данного флага кнопка будет нажиматься всякий раз, когда пользователь будет нажимать на клавиатуре клавишу Enter. Данное свойство автоматически устанавливается в True, если выбрано действие [Сохранить запись]. |
| Cancel | Отмена | При установке данного флага кнопка будет нажиматься всякий раз, когда пользователь будет нажимать клавишу Esc. Данное свойство автоматически устанавливается в True, если выбрано действие [Закрыть форму]. |
📝 Свойства Default и Cancel будут работать только при условии, что кнопка находится на активной форме, на видима (Visible = True) и доступна (Enabled = True). Но, если установить свойства Left или Top таким образом, чтобы кнопка оказалась за пределами окна (например, Left = -200), то действия при нажатии клавиш будут выполняться, хотя кнопки видно не будет.
Чего-то не хватает
Полезно знать ограничения кнопки.
- Нельзя установить свой цвет кнопки или цвет надписи.
- Нельзя выровнять надпись на кнопке по левому или правому краю
📝 Если у кнопки установить Style в bsCommandLink, в свойства Caption и CommandLinkHint записать пустую строку, а в свойство Icon загрузить скриптами прозрачный пиксель, то можно получить полностью прозрачную кнопку с тонкой рамкой, которая меняет цвет при наведении курсора. Если расположить такую кнопку поверх изображения, то таким образом можно создавать графические кнопки или области, чувствительные к нажатию.

А вот теперь можно перейти к рассмотрению формы редактирования.

)) ХОРОШАЯ ИДЕЯ, СДЕЛАТЬ ТАКОЕ ОПИСАНИЕ