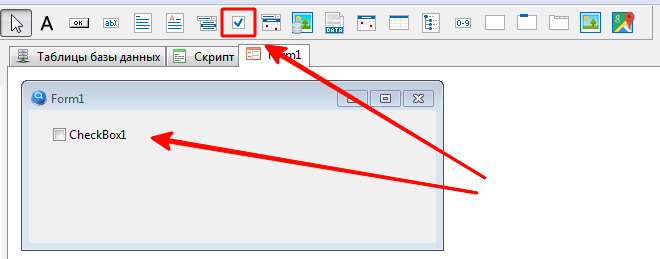
Для ввода логического значения предназначен компонент Check box. Обычно данный компонент используется для ввода двух логических значений: “Да” или “Нет” (True, False). Но возможно и третье состояние – NULL (Grayed). Внешний вид приводится в таблице 1.
Таблица 1. Состояния CheckBox
| Значение | Отображаемое в таблице значение | Внешний вид |
|---|---|---|
| True | Да | |
| False | Нет | |
| NULL |
Большая часть свойств компонента унаследована, но есть несколько и своих, определяющих специфику работы.
Таблица 2. Общие свойства компонентов
| Название | Свойство | Описание |
|---|---|---|
| Name | Название | Уникальное имя в пределах формы |
| Left | Лево | Абсцисса положения верхнего левого угла компонента относительно родительского компонента. |
| Top | Верх | Ордината положения верхнего левого угла компонента относительно родительского компонента. |
| Width | Ширина | Ширина компонента, в пикселях |
| Height | Высота | Высота компонента, в пикселях. |
| Visible | Видимость | Признак видимости компонента. |
| Anchors | Якоря | Якорь позволяет фиксировать положение верхней, нижней, правой или левой стороны компонента относительно родительского. |
| Caption | Заголовок | Это свойство для отображения текста внутри элемента. Текст может располагаться правее или левее чекера. см. свойство Alignment |
| Font | Шрифт | Группа свойств для настройки шрифта (тип, размер и стиль), которым отображается заголовок (caption) . Цвет заголовка изменить нельзя, определяется настройкой операционной системы. |
| TabStop | Табулостоп | В Windows для передачи фокуса компонентам на форме используется клавиша Tab (Shift+Tab). |
| TabOrder | Последовательность табуляции | Порядковый номер в очереди обхода компонентов клавишей Tab (Shift+Tab). |
| Enabled | Доступен | Свойство определяет, доступен ли данный элемент для взаимодействия и можно ли ему передать фокус. |
| Constraints | Ограничения | Определяют минимальные и максимальные размеры элемента при его растягивании |
| Hint | Подсказка | Позволяет задать текст всплывающей подсказки. |
| ShowHint | Показать подсказку | Флаг, определяющий, нужна ли всплывающая подсказка для данного элемента. |
| Cursor | Курсор | С помощью этого свойства можно менять внешний вид курсора при наведении указателя на визуальный компонент. |
| BiDiMode | Режим двунаправленности | Управление режимом автоматического распознавания направления ввода или отображения данных. |
☝ Размер и внешний вид чекера (квадратика и его содержимого) не зависит от размера компонента или шрифта и определяется настройками операционной системы. Цвет фона или текста нельзя настроить – эти параметры также определяются настройками ОС.
📝 Подробное описание общих свойств находится в разделе “Формы“
Таблица 3. Общие свойства компонент для работы с данными
| Свойство | Название | Описание |
|---|---|---|
| TableName | Таблица | Источник данных – имя таблицы. |
| FieldName | Поле | Источник данных – имя поля. |
| Alignment | Выравнивание | Положение текста относительно чекера. Имеет два значения: taRightJustify – текст справа от чекера. taLeftJustify – текст слева от чекера см. Таблица 5. |
| WordWrap | Перенос по словам | Установка этого флага включает автоматический перенос по словам заголовка, если он не помещается по ширине. |
| Increm.Search | Кнопка поиска | Используется для создания фильтра с автоматическим обновлением. |
📝 Подробное описание общих свойств находится в разделе “Компоненты для ввода данных“.
Таблица 4. Свойства CheckBox
| Свойство | Название | Описание |
| AllowGrayed | Разрешить серый | Установка этого флага разрешает использование третьего возможного значения – NULL. см. свойство State. |
| DefaultState | Состояние по умолчанию | Определяет состояние чекера на форме редактирования при добавлении новой записи. Варианты значений: True – Да False – Нет Grayed – NULL |
| Checked | Чекер установлен | Флаг установки чекера: True – Да False – Нет Эта настройка работает, если CheckBox используется для фильтрации данных. На форме редактирования для новых записей действует настройка DefaultState |
| State | Состояние | Работает вместе со свойством AllowGrayed. В отличии от свойства Checked позволяет устанавливать третье состояние – Grayed: неопределенность, NULL cbChecked – Да cbUnchecked – Нет cbGrayed – NULL |
Таблица 5. Свойство Alignment
| Alignment | Описание |
|---|---|
| taRightJustify | Текст справа от чекера, чекер и текст прижаты к левому краю компонента |
| taLeftJustify | Текст слева от чекера, чекер прижат к правому краю компонента, а текст – к левому |