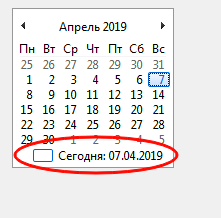
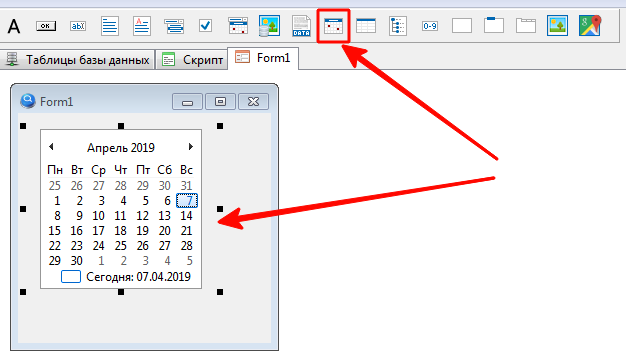
Для наглядного отображения и ввода даты используется компонент Calendar.
Таблица 1. Общие свойства компонентов
| Название | Свойство | Описание |
|---|---|---|
| Name | Название | Уникальное в пределах формы имя. |
| Left | Лево | Абсцисса положения верхнего левого угла компонента относительно родительского компонента. |
| Top | Верх | Ордината положения верхнего левого угла компонента относительно родительского компонента. |
| Width | Ширина | Ширина компонента, в пикселях |
| Height | Высота | Высота компонента, в пикселях |
| Visible | Видимость | Признак видимости компонента. |
| Anchors | Якоря | Якорь позволяет фиксировать положение верхней, нижней, правой или левой стороны компонента относительно родительского. |
| TabStop | Табулостоп | Для передачи фокуса компоненту клавишей Tab (Shift+Tab). |
| TabOrder | Последовательность табуляции | Порядковый номер в очереди обхода компонентов клавишей Tab (Shift+Tab). |
| Enabled | Доступен | Свойство определяет, доступен ли данный элемент для взаимодействия и можно ли ему передать фокус. |
| Constraints | Ограничения | При использовании якорей (anchors) может быть полезным настройка данных свойств, которые определяют минимальные и максимальные размеры элемента при его растягивании. |
| Hint | Подсказка | Это свойство позволяет задать текст всплывающей подсказки. |
| ShowHint | Показать подсказку | Флаг, определяющий, нужна ли всплывающая подсказка для данного элемента. |
| Cursor | Курсор | С помощью этого свойства можно менять внешний вид курсора при наведении указателя на визуальный компонент. |
☝ У компонента отсутствуют общие свойства для кастомизации внешнего вида (цвет, шрифт), который полностью определяется операционной системой. Но некоторые специфические настройки отображения календаря реализованы через особые свойства. см. Таблица 3.
📝 Подробное описание общих свойств находится в разделе “Формы“
Таблица 2. Общие свойства компонент для работы с данными
| Свойство | Название | Описание |
|---|---|---|
| TableName | Таблица | Источник данных – имя таблицы. |
| FieldName | Поле | Источник данных – имя поля. |
| Increm.Search | Кнопка поиска | Используется для создания фильтра с автоматическим обновлением: |
| Filter | Условие фильтра | Используется для создания фильтра. |
📝 У компонента нет свойства DefaultValue, а в качестве значения по умолчанию используется текущая дата.
📝 Подробное описание общих свойств находится в разделе “Компоненты для ввода данных“.
Таблица 3. Свойства Calendar
| Свойство | Название | Описание |
|---|---|---|
| MaxDate | Максимальный день | Ограничение максимальной даты при вводе. |
| MinDate | Минимальный день | Ограничение минимальной даты при вводе. |
| MaxSelectRange | Максимальный выбранный диапазон | Максимальный диапазон множественного выбора. |
| MultiSelect | Множественный выбор | Включение/выключение множественного выбора. Извлечь данные выбранном диапазоне можно только скриптами (свойства Date и EndDate) |
| ShowToday | Показывать сегодняшнюю дату |  |
| ShowTodayCircle | Показать отметку сегодняшней даты |  |
| WeekNumbers | Номера недель | Управление отображением номеров недель |
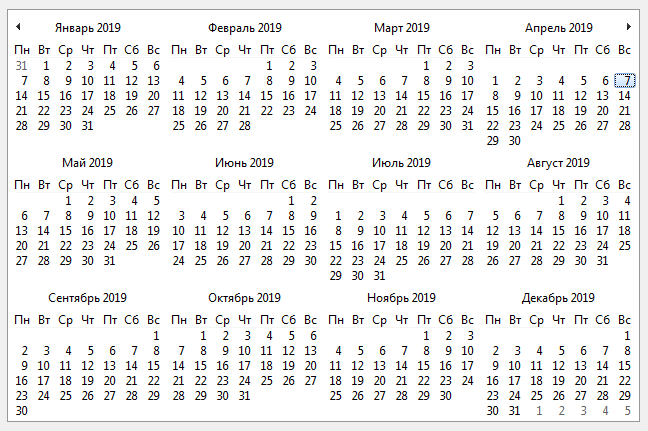
Отображение нескольких месяцев
Если растянуть размеры календаря, то можно отобразить сразу несколько месяцев

или целый год:


Good Afternoon,
I am working on creating a Agenda Application Database. How do I implement this this TdbCalendar into my application? Is it a script I can download? Or can an existing calendar component be implement into MyVisualDatabase.
Hello! This is a standard component that is present in the MVDB component palette. Place it on the edit form and set the properties (TableName, FieldName) for accessing the data. Please note that in normal mode the component selects only one date: the one that is stored in the field specified in the setting. To display all the dates in the schedule you will need a script, a good example is on the forum in this thread: https://myvisualdatabase.com/forum/viewtopic.php?id=8624