В MVDB имеется компонент для хранения изображений в базе данных, который поддерживает два режима хранения: хранение ссылки на файл и хранение изображения непосредственно в базе данных. Первый вариант предпочтительно использовать при больших объёмах хранимой информации. Второй вариант хорош тем, что все данные хранятся в одном файле (SQLite) или на сервере (MySQL) и могут быть получены по сети.
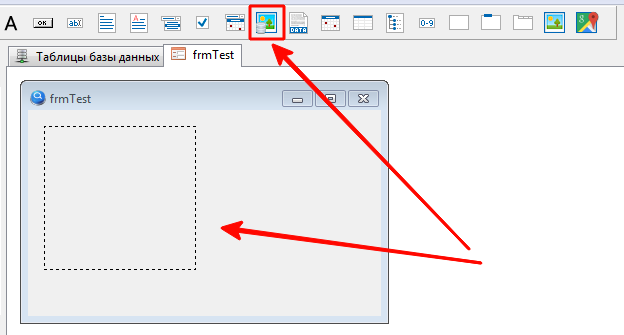
DBImage объединяет в себе возможности компонента отображения изображений Image и компонентов для работы с базой данных. Дополнительные свойства предназначены для настройки специальных возможностей.
Таблица 1. Общие свойства компонентов
| Название | Свойство | Описание |
|---|---|---|
| Name | Название | Название является текстовым идентификатором, поэтому название компонента должно быть уникальным в пределах формы. |
| Left | Лево | Абсцисса положения верхнего левого угла компонента относительно родительского компонента. |
| Top | Верх | Ордината положения верхнего левого угла компонента относительно родительского компонента. |
| Width | Ширина | Ширина компонента, в пикселях |
| Height | Высота | Высота компонента, в пикселях |
| Visible | Видимость | Признак видимости компонента. |
| Anchors | Якоря | Якорь позволяет фиксировать положение верхней, нижней, правой или левой стороны компонента относительно родительского. |
| Enabled | Доступен | Свойство определяет, доступен ли данный элемент для взаимодействия. |
| Constraints | Ограничения | При использовании якорей (anchors) может быть полезным настройка данных свойств, которые определяют минимальные и максимальные размеры элемента при его растягивании. |
| Hint | Подсказка | Это свойство позволяет задать текст всплывающей подсказки. |
| ShowHint | Показать подсказку | Флаг, определяющий, нужна ли всплывающая подсказка для данного элемента. |
| Cursor | Курсор | С помощью этого свойства можно менять внешний вид курсора при наведении указателя на визуальный компонент. |
📝 Подробное описание общих свойств находится в разделе “Формы“
Таблица 2. Общие свойства компонент для работы с данными
| Свойство | Название | Описание |
|---|---|---|
| TableName | Таблица | Источник данных – имя таблицы. Выбирается из выпадающего списка, который формируется автоматически на основании структуры базы данных. |
| FieldName | Поле | Источник данных – имя поля. Выбирается из списка, который определяется выбранной таблицей и выбранным компонентом. |
| AutoSize | Авторазмер | Размер компонента автоматически подстраивается под отображаемое содержимое. |
📝 Подробное описание общих свойств находится в разделе “Компоненты для ввода данных“.
Ключевые свойства компонента
Компонент TdbImageDatabase унаследован от стандартного компонента TImage, который умеет “масштабировать” загруженное в него изображение, уменьшая или растягивая его до размера холста. При этом используются алгоритмы сглаживания, чтобы картинка выглядела естественно.
Stretch
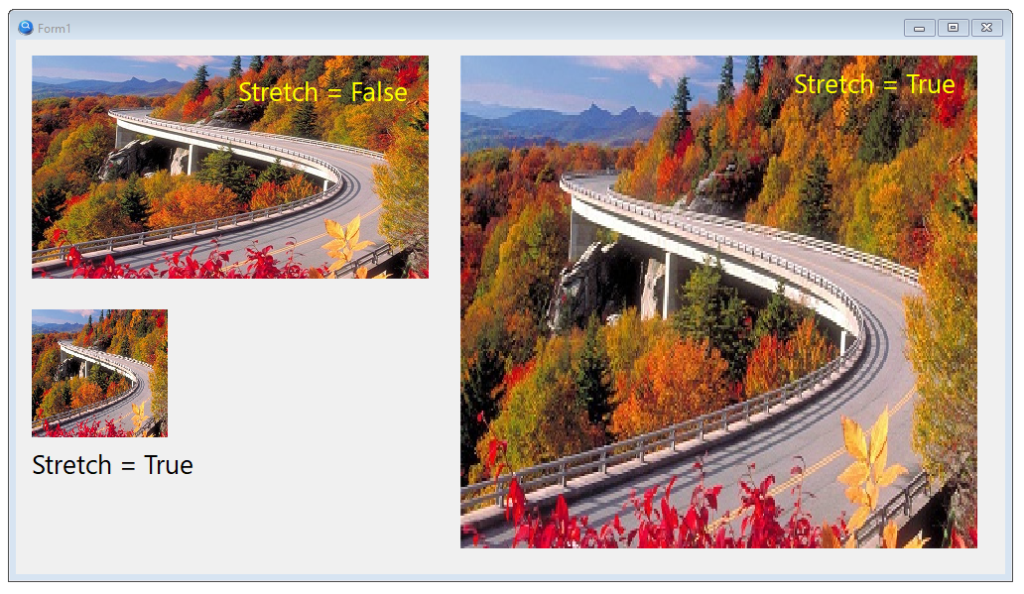
Свойство stretch позволяет растягивать изображение, делая его больше или меньше оригинала.
- False – изображение отображается без масштабирования
- True – изображение растягивается на весь размер компонента; при этом оно может быть увеличено или уменьшено.

Обратите внимание, что изображение при масштабировании исказилось, так как при изменении размера нарушилась пропорция: соотношение ширины и высоты изображения. В некоторых случаях это не критично (например, при растягивании одноцветного квадрата или градиента), но для фотографий и рисунков требуется сохранить пропорции. За это отвечает свойство Proportional, которое дополняет свойство Stretch
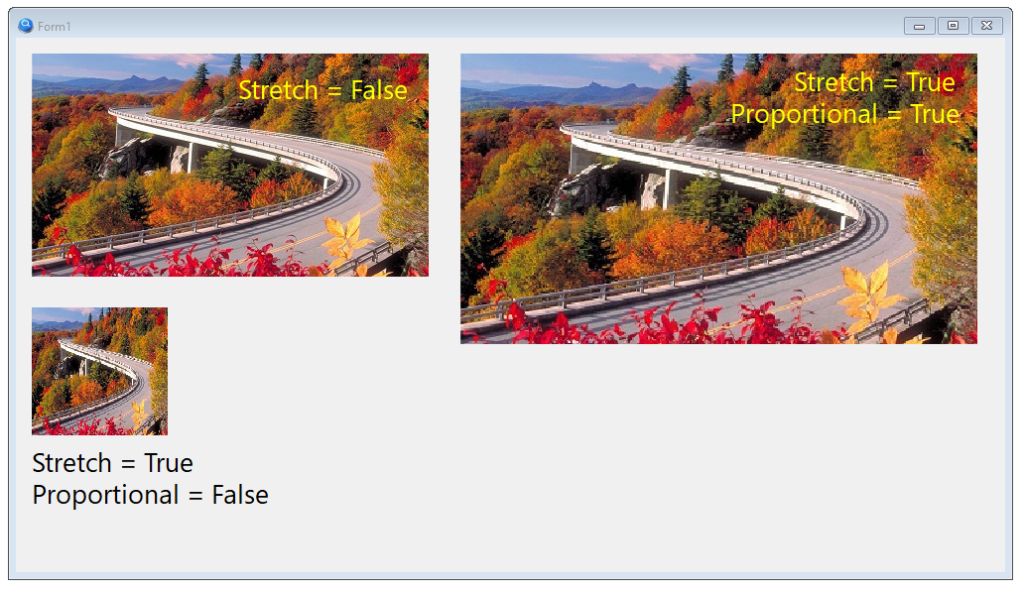
Proportional
- False – пропорции не сохраняются, изображение растягивается по размеру компонента
- True – пропорции сохраняются

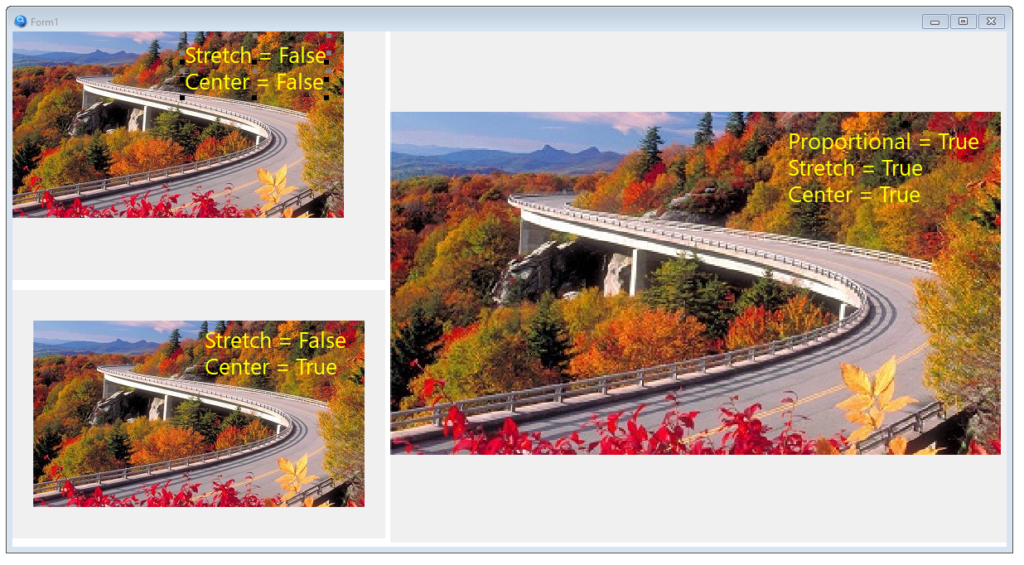
Center
Это свойство позволяет центрировать изображение
- False – изображение отображается от левого верхнего угла компонента
- True – изображение отображается по центру компонента

Таблица 3. Ключевые свойства DBImage
| Свойство | Название | Описание |
|---|---|---|
| Picture | Картинка | Главное свойство компонента, предназначенное для загрузки и хранения изображения. Компонент поддерживает следующие форматы изображений (расширения файлов): – jpg – jpeg – png – bmp – gif |
| Proportional | Пропорциональность | Установка этого флага позволяет сохранить соотношение сторон, установленное в загруженном файле, при включенной опции Stretch. |
| Stretch | Растяжение | Данный флаг позволяет растягивать/сжимать изображение, заполняя им всю область компонента. |
| Transparent | Прозрачность | Для изображений в формате bmp позволяет задавать прозрачный цвет, которым считается цвет пикселя в левом нижнем углу. Не влияет на прозрачность изображений в формате png. Если Transparent = False, а изображение не загружено, то фон компонента отображается цветом clBtnFace. |
| Center | Центрирование | При установке данного флага изображение центрируется. Если флаг не установлен, то изображение рисуется от верхнего левого угла. |
Таблица 4. Специальные свойства DBImage
| Свойство | Название | Описание |
| Type | Тип | Тип хранения данных: StoreFile – изображение хранится в базе LinkFile – хранится ссылка на изображение |
| CopyTo | Копировать в | Это свойство используется в режиме хранения ссылок (Type = LinkFile ). Указывает папку, в которую будет скопировано сохраняемое изображение. Возможные значения свойства CopyTo: \ – файл будет автоматически скопирован в папку с файлом базы данных <имя> – в папке расположения файла базы данных, будет создана папка <имя>, куда файлы будут автоматически скопированы, допускается указать цепочку папок, например files\docs, данные папки будут созданы автоматически. c:\files\ – (полный путь к папке) файл будет автоматически скопирован в указанную папку. Если свойство оставить пустым, файл автоматически скопирован не будет. |
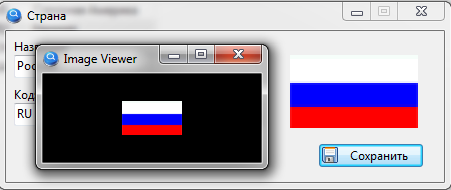
| EnablePreview | Разрешить просмотр |  Флаг определяет, будет ли открываться превью (изображение в отдельном окне) при двойном клике по компоненту. |
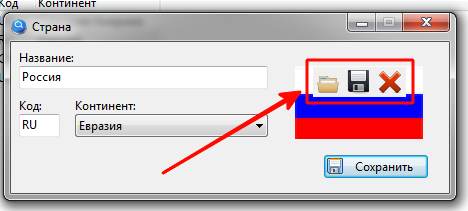
| ShowButtons | Показать кнопки |  Флаг определяет видимость кнопок управления изображением |
| ShowButtonsOpen | Показать кнопку открытия |  Флаг определяет видимость кнопки добавления изображения из файла |
| ShowButtonsSave | Показать кнопку сохранения |  Флаг определяет видимость кнопки выгрузки изображения в файл |
| ShowButtonsDelete | Показать кнопку удаления |  Флаг определяет видимость кнопки удаления изображения. |