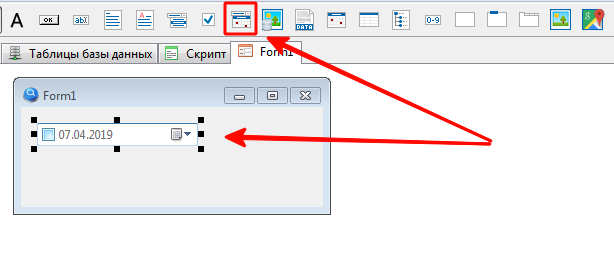
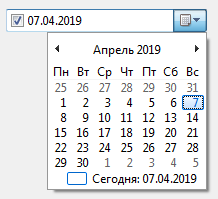
Для ввода даты или времени используется универсальный компонент DateTimePicker. Начиная с версии 5.3. его можно настроить для одновременного ввода и даты и времени.
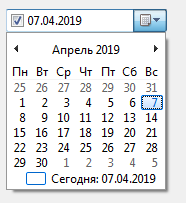
Компонент состоит из поля ввода значения и кнопок: кнопки открытия календаря или кнопок изменения значений для времени. При нажатии кнопки открытия календаря отображается форма для выбора даты.
📝 Настроить цветовую гамму компонента невозможно, его внешний вид определяется настройкой операционной системы.
Таблица 1. Общие свойства компонентов
| Название | Свойство | Описание |
|---|---|---|
| Name | Название | Уникальное название в пределах формы |
| Left | Лево | Абсцисса положения верхнего левого угла компонента относительно родительского компонента. |
| Top | Верх | Ордината положения верхнего левого угла компонента относительно родительского компонента. |
| Width | Ширина | Ширина компонента, в пикселях |
| Height | Высота | Высота компонента, в пикселях |
| Visible | Видимость | Признак видимости компонента. |
| Anchors | Якоря | Якорь позволяет фиксировать положение верхней, нижней, правой или левой стороны компонента относительно родительского. |
| Font | Шрифт | Группа свойств для настройки шрифта (тип, размер и стиль), которым отображается текст даты / времни. Цвет шрифта определяется настройками операционной системы, задать другое значение нельзя. |
| TabStop | Табулостоп | Флаг участия компонента в обходе при нажатии клавиши <Tab> |
| TabOrder | Последовательность табуляции | Порядковый номер в очереди обхода компонентов клавишей Tab (Shift+Tab). |
| Enabled | Доступен | Свойство определяет, доступен ли данный элемент для взаимодействия и можно ли ему передать фокус. |
| Constraints | Ограничения | Определяют минимальные и максимальные размеры элемента при его растягивании |
| Hint | Подсказка | Текст всплывающей подсказки. |
| ShowHint | Показать подсказку | Флаг, определяющий, нужна ли всплывающая подсказка для данного элемента. |
| Cursor | Курсор | Внешний вид курсора при наведении указателя на компонент. |
| BiDiMode | Режим двунаправленности | Управление режимом автоматического распознавания направления ввода или отображения данных. |
📝 Подробное описание общих свойств находится в разделе “Формы“
Таблица 1. Общие свойства компонент для работы с данными
| Свойство | Название | Описание |
|---|---|---|
| TableName | Таблица | Источник данных – имя таблицы. Выбирается из выпадающего списка, который формируется автоматически на основании структуры базы данных. |
| FieldName | Поле | Источник данных – имя поля. Выбирается из списка, который определяется выбранной таблицей и выбранным компонентом. |
| BevelKind | Тип фаски | Стили оформления. Позволяет управлять фасками на компонентах, придавая им трёхмерность. см. описание в разделе “Выпадающий список“ |
| BevelInner | Внутренняя фаска | см. описание в разделе “Выпадающий список“ |
| BevelOuter | Внешняя фаска | см. описание в разделе “Выпадающий список“ |
| Increm.Search | Кнопка поиска | Используется для создания фильтра с автоматическим обновлением. |
📝 Подробное описание общих свойств находится в разделе “Компоненты для ввода данных“.
Таблица 3. Свойства DateTimePicker
| Свойство | Название | Описание |
|---|---|---|
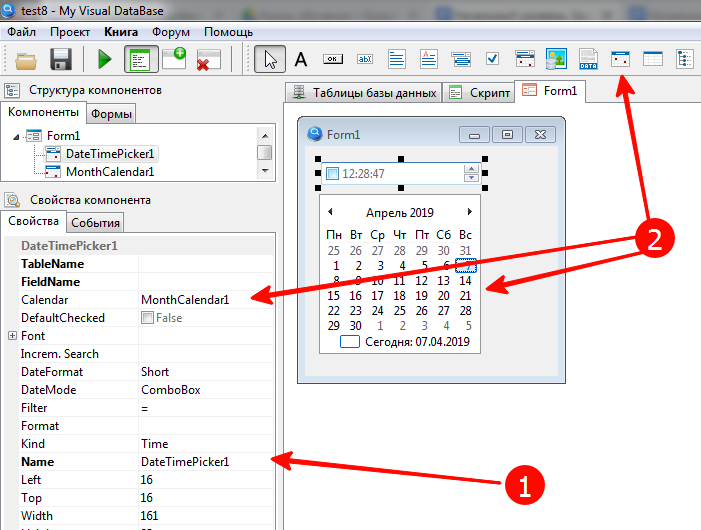
| Calendar | Календарь | Использование внешнего календаря для ввода значения даты. См. ниже Внешний календарь. |
| DefaultChecked | Выбран по умолчанию |  У компонента есть специальный чекер. Если он установлен, то в базу записывается выбранное значение, а если снят, то записывается значение Null. Данная настройка определяет состояние этого чекера по умолчанию (при добавлении новой записи). |
| DateFormat | Формат даты | Определяет формат отображения даты, если не задано свойство Filter. см. Таблица 4. |
| DateMode | Режим ввода даты | Свойство имеет два значения: ComboBox – выпадающее окно UpDown – кнопки см. Таблица 5. |
| Format | Формат | Строка для задания формата ввода / отображения данных. В строке могут быть любые символы, но некоторые из них имеют специальное значение. см. Таблица 6. |
| Kind | Режим работы | Можно выбрать один из четырёх режимов работы: Date – дата Time – время DateTime – дата и время MonthYear – месяц и год. см. Таблица 7. |
| CalAlignment | Выравнива- ние календаря | Место отображения выпадающего календаря dtaLeft – прижат к левой стороне dtaRight – прижат к правой стороне см. Таблица 8. |
| ShowCheckbox | Отобразить чекбокс | Флаг отображения чекера. |
Таблица 4. DateFormat
| DateFormat | Описание |
|---|---|
| Short | Короткий формат даты |
| Long | Длинный формат даты |
Таблица 5. DateMode
| DateMode | Описание |
|---|---|
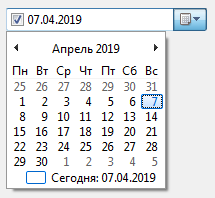
| ComboBox |  |
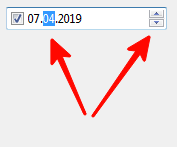
| UpDown |  |
Таблица 6. Формат отображения
| Символы | Что отображают |
|---|---|
| d | Дата числом |
| dd | Дата числом, двумя цифрами |
| ddd | День недели прописью, сокращенно. |
| dddd | День недели прописью |
| M | Месяц числом |
| MM | Месяц числом, двумя цифрами |
| MMM | Месяц прописью, сокращенно |
| MMMM | Месяц прописью |
| yy | Две последние цифры года |
| yyyy | Год |
| h | Час, 12-и часовой формат |
| hh | Час двумя цифрами, 12-ой формат |
| H | Час, 24-ой формат |
| HH | Час двумя цифрами, 24-ой формат |
| mm | Минуты |
| ss | Секунды |
| t | Период времни при 12-и часовом формате: AM как A, PM как P (одной буквой). Отображаемые буквы зависят от региональных настроек. |
| tt | AM/PM (двумя буквами). Отображаемые буквы зависят от региональных настроек. |
| ttt | AM/PM (двумя буквами) вне зависимости от региональных настроек. |
☝ Работа режима отображения времени зависит не только от свойства Format, но и от настроек региональных стандартов операционной системы.
Если символы t и tt в формате ничего не отображают, то необходимо произвести настройку региональных стандартов.
Нажмите кнопку “Дополнительные параметры” и в открывшемся окне выберите вкладку “Время”. Теперь вы можете указать своё обозначение для 12-часового режима:

Таблица 7. Свойство Kind
| Kind | Описание |
|---|---|
| Date | Ввод и отображение даты. |
| Time | Ввод и отображение времни. |
| DateTime | Ввод и отображение даты и времени |
| MonthYear | Ввод и отображение месяца и года. Дата вводится как первое число указанного месяца. |
Таблица 8. Свойство CalAlignment
| CalAlignment | Описание |
|---|---|
| dtaLeft |  |
| dtaRight |  |
Внешний календарь
Первоначально компонент нельзя было использовать для одновременного ввода и даты и времени, поэтому в свойстве Calendar можно было указать другой компонент, в паре с которым должен работать DateTimePicker.

Если компонент настроен для ввода времени (1), то можно указать компонент “Календарь” (2), размещенный на этой же форме, для ввода даты (выбрать в выпадающем списке).

Альтернативным вариантом является настройка компонента для одновременного ввода даты и времени (см. описание свойства Kind)