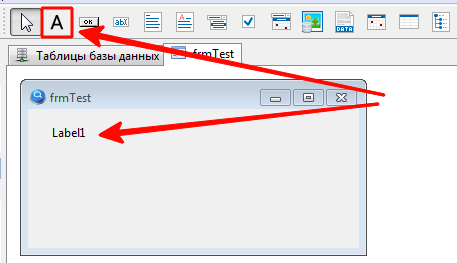
Label (метка) – этот простой компонент, который используется для отображения статического текста. Также с помощью него можно создавать цветные прямоугольные области.
Таблица 1. Общие свойства компонентов
| Название | Свойство | Описание |
|---|---|---|
| Name | Название | Уникальное название в пределах формы |
| Caption | Заголовок | Главное свойство метки, которое служит для отображения текста. |
| Left | Лево | Абсцисса положения верхнего левого угла компонента относительно родительского компонента. |
| Top | Верх | Ордината положения верхнего левого угла компонента относительно родительского компонента. |
| Width | Ширина | Ширина компонента, в пикселях |
| Height | Высота | Высота компонента, в пикселях |
| Visible | Видимость | Признак видимости компонента. |
| Anchors | Якоря | Фиксация положения верхней, нижней, правой или левой стороны компонента относительно родительского. |
| Font | Шрифт | Группа свойств для настройки шрифта (тип, размер, цвет и стиль), которым отображается текст метки. |
| Color | Цвет фона | Цвет фона метки при условии, что свойство Transparent = False. |
| TabStop | Табулостоп | Флаг участия компонента в обходе при нажатии клавиши <Tab> |
| TabOrder | Последовательность табуляции | Порядковый номер при обходе клавишей <Tab> |
| Enabled | Доступен | Свойство определяет, доступен ли данный элемент для взаимодействия. |
| Constraints | Ограничения | Определяют минимальные и максимальные размеры элемента при его растягивании |
| Hint | Подсказка | Текст всплывающей подсказки. |
| ShowHint | Показать подсказку | Флаг, определяющий, нужна ли всплывающая подсказка для данного элемента. |
| Cursor | Курсор | Внешний вид курсора при наведении указателя на компонент. |
| BiDiMode | Режим двунаправленности | Управление режимом автоматического распознавания направления ввода или отображения данных. |
📝 Подробное описание общих свойств находится в разделе “Формы“
У метки есть некоторые свойства, присущие компонентам ввода и отображения данных
Таблица 2. Общие свойства компонент для работы с данными
| Свойство | Название | Описание |
|---|---|---|
| Alignment | Выравнивание | Выравнивание текстовой информации |
| AutoSize | Авторазмер | Размер компонента автоматически подстраивается под отображаемое текстовое содержимое. |
| WordWrap | Перенос по словам | Автоматический перенос по словам отображаемого текста. |
📝 Подробное описание общих свойств находится в разделе “Компоненты для ввода данных“.
Таблица 3. Свойства компонента Label
| Свойство | Название | Описание |
| Alignment | Выравнивание | Выравнивание текстовой информации |
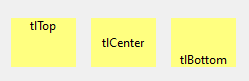
| Layout | Размещение | Текст может быть размещён относительно прямоугольной области метки тремя способами: tlTop – вверху tlBottom – внизу tlCenter – по центру  |
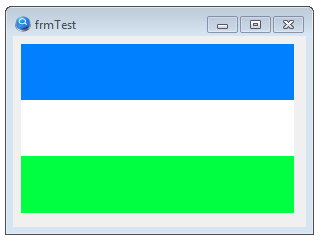
| Transparent | Прозрачность | По умолчанию метка имеет прозрачный цвет подложки, но если убрать прозрачность, то с помощью метки можно создавать цветные декорации.  Пример: флаг из трёх меток разного цвета, Transparent = False. |
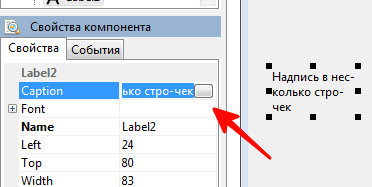
У свойства Caption компонента Label имеется редактор, который открывается нажатием кнопки в правой части поля редактирования:

В этом редакторе вы можете ввести многострочный текст, вставив перенос строки в нужном месте:

📝 Данная возможность является альтернативой автоматического переноса текста по словам, которая активируется установкой свойства WordWrap = True;
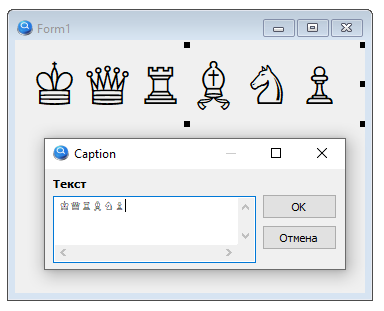
Так как My Visual Database поддерживает unicode, то с помощью меток вы можете добавлять в программу различные символы: стрелки, знаки зодиака, шахматные фигуры и т.д.
Вы можете скопировать нужные вам символы из интернет-ресурсов (таких как этот) и вставить их в редактор свойства Caption.

С помощью скриптов такую метку можно превратить в полноценную кнопку, которая будет реагировать на движение курсора, иметь анимацию нажатия, статус состояний нажатия, недоступности и т.д.