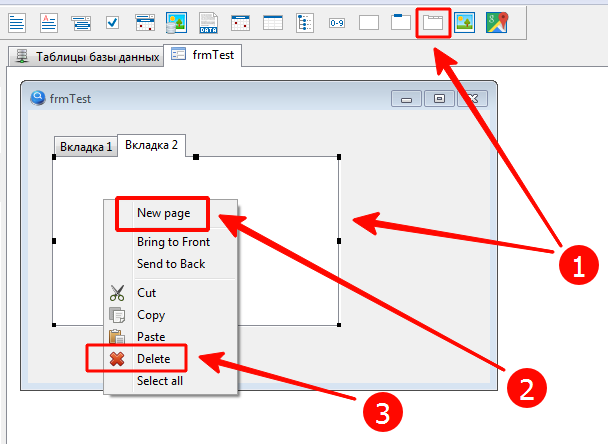
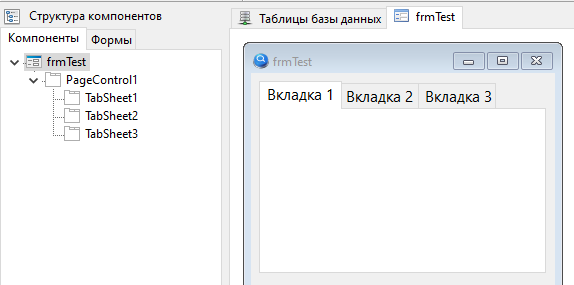
Многостраничная панель (PageControl) – компонент (1) для создания пользовательского интерфейса, который позволяет размещать компоненты на отдельных вкладках (TableSheet) и быстро переключать отображение вкладок с помощью ярлыков с названиями этих вкладок. Для добавления новой вкладки используйте пункт “New page” (2) во всплывающем меню компонента. Для удаления выбранной вкладки – пункт “Delete” (3).
Многостраничная панель (TdbPageControl)
Таблица 1. Общие свойства компонентов
| Название | Свойство | Описание |
|---|---|---|
| Name | Название | Название компонента должно быть уникальным в пределах формы. |
| Left | Лево | Абсцисса положения верхнего левого угла компонента относительно родительского компонента. |
| Top | Верх | Ордината положения верхнего левого угла компонента относительно родительского компонента. |
| Width | Ширина | Ширина компонента, в пикселях |
| Height | Высота | Высота компонента, в пикселях |
| Visible | Видимость | Признак видимости компонента. |
| Anchors | Якоря | Якорь позволяет фиксировать положение верхней, нижней, правой или левой стороны компонента относительно родительского. |
| Font | Шрифт | Группа свойств для настройки шрифта (тип, размер и стиль), которым отображается названия вкладок. Цвет шрифта определяется настройками Windows. |
| TabStop | Табулостоп | Этот флаг определяет, включать ли компонент в очередь обхода. |
| TabOrder | Последовательность табуляции | Порядковый номер в очереди обхода компонентов клавишей Tab (Shift+Tab). |
| Enabled | Доступен | Свойство определяет, доступен ли данный элемент для взаимодействия и можно ли ему передать фокус. |
| Constraints | Ограничения | При использовании якорей (anchors) может быть полезным настройка данных свойств, которые определяют минимальные и максимальные размеры элемента при его растягивании. |
| Hint | Подсказка | Это свойство позволяет задать текст всплывающей подсказки. |
| ShowHint | Показать подсказку | Флаг, определяющий, нужна ли всплывающая подсказка для данного элемента. |
| Cursor | Курсор | С помощью этого свойства можно менять внешний вид курсора при наведении указателя на визуальный компонент. |
| BiDiMode | Режим двунаправленности | Управление режимом автоматического распознавания направления ввода или отображения данных. |
Таблица 2. Свойства PageControl
| Свойство | Название | Описание |
|---|---|---|
| Style | Стиль | Доступно три стиля отображения: Tabs, FlatButton и Buttons. От стиля зависит цвет активной панели. см. Таблица 3. |
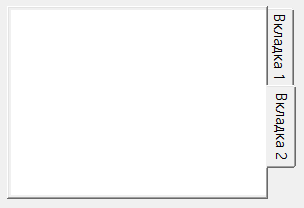
| TabPosition | Положение закладок | Для стиля “Tabs” можно задать четыре варианта расположения вкладок: Top, Right, Left и Bottom. см. Таблица 4. У остальных стилей расположение кнопок всегда сверху. |
| HotTrack | Отслеживание | Флаг включает подсвечивание закладки при наведении на неё курсора |
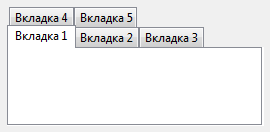
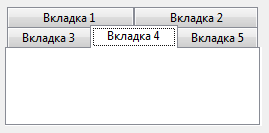
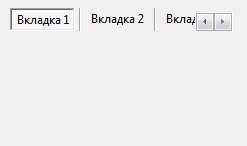
| Multiline | Многострочность | Флаг изменяет расположение закладок False – закладки в одну строку, если закладок много, то появляются кнопки прокрутки закладок.  True – закладки в несколько строчек, отображаются все закладки.  Установка этого режима переключает отображение на стиль по умолчанию (Tabs) |
| RaggetRight | Рваный правый край | Флаг управляет выравниванием ширин закладок по ширине PageControl при установленном флаге Multiline. При включении отменяет растягивание ширины закладок. False – растянуть закладки по ширине компонента.  True – размер закладки определяется шириной текста на закладке.  |
| ScrollOpposit | Прокручивание в обратную сторону | Флаг управляет перемещением закладок на передний план при их выборе. Работает при установленном флаге Multiline. False – все закладки всегда вверху  True – активная закладка вверху, остальные могут быть внизу.  |
Таблица 3. Свойство Style
| Style | Название | Описание |
|---|---|---|
| Tabs | Закладки |  Цвет активной и неактивной вкладки определяется настройками Windows. Стиль по умолчанию. |
| FlatButton | Плоские кнопки |  Цвет вкладки совпадает с цветом родительского компонента. Оформление кнопок и разделителей определяется настройками операционной системы. |
| Buttons | Кнопки |  Цвет вкладки совпадает с цветом родительского компонента. Оформление кнопок определяется настройками операционной системы. |
Таблица 4. Свойство TabPosition
| TabPosition | Название | Описание |
|---|---|---|
| Top | Cверху |  По умолчанию |
| Right | Справа |  |
| Left | Слева |  |
| Bottom | Снизу |  |
Вкладка (TdbTabSheet)
Вкладки являются дочерними компонентами, которые располагаются на многостраничной панели. Вкладка растянута на весь внутренний размер панели. Для отображения надписи служит свойство Caption. Настройка шрифта осуществляется через настройку свойства Font родительского компонента.

Таблица 5. Общие свойства компонентов
| Название | Свойство | Описание |
|---|---|---|
| Name | Название | Название компонента должно быть уникальным в пределах формы. |
| Caption | Заголовок | Текст, который отображается на ярлыке вкладки |
| Constraints | Ограничения | При использовании якорей (anchors) может быть полезным настройка данных свойств, которые определяют минимальные и максимальные размеры элемента при его растягивании. |
| Hint | Подсказка | Это свойство позволяет задать текст всплывающей подсказки. |
| ShowHint | Показать подсказку | Флаг, определяющий, нужна ли всплывающая подсказка для данного элемента. |
| Cursor | Курсор | С помощью этого свойства можно менять внешний вид курсора при наведении указателя на визуальный компонент. |
Таблица 6. Свойства TabSheet
| Свойство | Название | Описание |
|---|---|---|
| PageIndex | Индекс страницы | Определяет порядковый номер страницы, слева направо. Индекс начинается с нуля. |
| TabVisible | Видимость закладки | Флаг определяет видимость закладки для данной страницы. Невидимые закладки можно переключать только с помощью скриптов. |