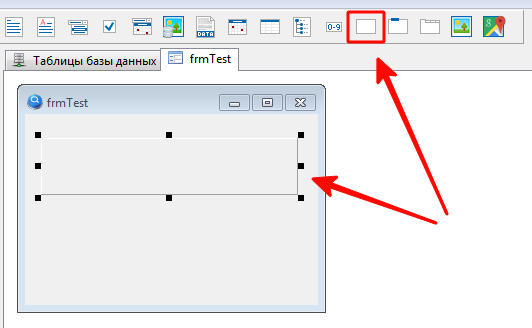
Компонент Panel (панель) используют как контейнер для размещения других элементов, а также как элемент декора: можно задать цвет панели и настроить отображение рамки.
Из популярных свойств панели надо отметить свойства Bevel*. В сочетании их со свойством BorderWidth панели можно придавать различные формы.

Свойство Caption позволяет отображать на панели текст, поэтому панель можно использовать для создания аналога StatusBar – информационной панели внизу формы:

Таблица 1. Общие свойства компонентов
| Название | Свойство | Описание |
|---|---|---|
| Name | Название | Название компонента должно быть уникальным в пределах формы. |
| Left | Лево | Абсцисса положения верхнего левого угла компонента относительно родительского компонента. |
| Top | Верх | Ордината положения верхнего левого угла компонента относительно родительского компонента. |
| Width | Ширина | Ширина компонента, в пикселях |
| Height | Высота | Высота компонента, в пикселях |
| Visible | Видимость | Признак видимости компонента. |
| Anchors | Якоря | Якорь позволяет фиксировать положение верхней, нижней, правой или левой стороны компонента относительно родительского. |
| Caption | Заголовок | Это свойство для отображения текста внутри элемента. |
| Font | Шрифт | Группа свойств для настройки шрифта (тип, размер, цвет и стиль), которым отображается текст заголовка. |
| BgColor | Цвет фона | Цвет фона |
| TabStop | Табулостоп | Этот флаг определяет, включать ли компонент в очередь обхода. |
| TabOrder | Последовательность табуляции | Порядковый номер в очереди обхода компонентов клавишей Tab (Shift+Tab). |
| Enabled | Доступен | Свойство определяет, доступен ли данный элемент для взаимодействия и можно ли ему передать фокус. |
| Constraints | Ограничения | При использовании якорей (anchors) может быть полезным настройка данных свойств, которые определяют минимальные и максимальные размеры элемента при его растягивании. |
| Hint | Подсказка | Это свойство позволяет задать текст всплывающей подсказки. |
| ShowHint | Показать подсказку | Флаг, определяющий, нужна ли всплывающая подсказка для данного элемента. |
| Cursor | Курсор | С помощью этого свойства можно менять внешний вид курсора при наведении указателя на визуальный компонент. |
| BiDiMode | Режим двунаправленности | Управление режимом автоматического распознавания направления ввода или отображения данных. |
Хотя панель не является компонентом, отображающим данные, некоторые общие с ними свойства у неё имеются.
☝ Общие свойства не отражают принцип наследования классов. Группировки свойств, используемые в разделе non-code программирования, введены исключительно для удобства освоения материала.
Таблица 2. Общие свойства компонент для работы с данными
| Свойство | Название | Описание |
|---|---|---|
| BevelKind | Тип фаски | Стили оформления. Позволяет управлять фасками на компонентах, придавая им трёхмерность. Возможные значения: bkNone – отсутствует (по умолчанию) bkFlat – плоский bkSoft – смягченный bkTile – плитка Хотя данные свойства имеются у многих компонентов, актуально только для панели (TdbPanel) |
| BevelInner | Внутренняя фаска | Возможные значения: bvNone – отсутствует bvRised – выпуклая bvLowered – вогнутая bvSpace – промежуток |
| BevelOuter | Внешняя фаска | Возможные значения: bvNone – отсутствует bvRised – выпуклая bvLowered – вогнутая bvSpace – промежуток |
| BorderStyle | Стиль границы | Возможные значения: bsSingle – граница, придающая объёмность bsNone – нет границы |
Таблица 3. Свойства Panel
| Свойство | Название | Описание |
|---|---|---|
| BorderWidth | Ширина границы | Определяет размер рамки – расстояние между фасками. Если установить нулевое значение, то рамка не будет отображаться. |
| VerticalAlignment | Вертикальное выравнивание | Текст из свойства “Caption” может быть отображен относительно прямоугольной области панели тремя способами. см. Таблица 4. |
Таблица 4. Свойство Vertical Alignment
| Свойство | Значение | Описание |
|---|---|---|
| taAlignTop | По верхнему краю |  |
| taAlignBottom | По нижнему краю |  |
| taVerticalCenter | По центру |  |