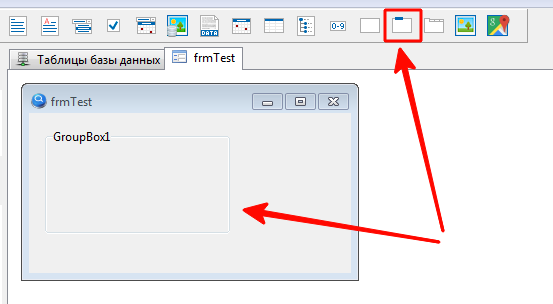
Group Box (группа) представляет из себя рамку на подложке, цвет которой совпадает с цветом родительского компонента, с надписью в левом верхнем углу. Группа также является контейнером, но в отличии от панели, внешний вид группы поменять практически нельзя (можно настроить шрифт метки, но цвет всегда будет черным; можно переместить метку текста в правый верхний угол, установив BiDiMode = bdRightToLeft ). Внешний вид рамки также нельзя изменить, он определяется операционной системой.
Таблица 1. Общие свойства компонентов
| Название | Свойство | Описание |
|---|---|---|
| Name | Название | Уникальное название в пределах формы |
| Caption | Заголовок | Главное свойство метки, которое служит для отображения текста. |
| Left | Лево | Абсцисса положения верхнего левого угла компонента относительно родительского компонента. |
| Top | Верх | Ордината положения верхнего левого угла компонента относительно родительского компонента. |
| Width | Ширина | Ширина компонента, в пикселях |
| Height | Высота | Высота компонента, в пикселях |
| Visible | Видимость | Признак видимости компонента. |
| Anchors | Якоря | Фиксация положения верхней, нижней, правой или левой стороны компонента относительно родительского. |
| Font | Шрифт | Группа свойств для настройки шрифта (тип, размер, цвет и стиль), которым отображается текст метки. Цвет текста не меняется, определяется настройкой ОС. |
| TabStop | Табулостоп | Флаг участия компонента в обходе при нажатии клавиши <Tab> |
| TabOrder | Последовательность табуляции | Порядковый номер при обходе клавишей <Tab> |
| Enabled | Доступен | Свойство определяет, доступен ли данный элемент для взаимодействия. Если элемент недоступен, то недоступны и все его дочерние элементы |
| Constraints | Ограничения | Определяют минимальные и максимальные размеры элемента при его растягивании |
| Hint | Подсказка | Текст всплывающей подсказки. |
| ShowHint | Показать подсказку | Флаг, определяющий, нужна ли всплывающая подсказка для данного элемента. |
| Cursor | Курсор | Внешний вид курсора при наведении указателя на компонент. |
| BiDiMode | Режим двунаправленности | Управление режимом автоматического распознавания направления ввода или отображения данных. |
📝 Подробное описание общих свойств находится в разделе “Формы“