Вы можете размещать на форме статические изображения, используя для этого компонент Image.
Таблица 1. Общие свойства компонентов
| Название | Свойство | Описание |
|---|---|---|
| Name | Название | Название является текстовым идентификатором, поэтому название компонента должно быть уникальным в пределах формы. |
| Left | Лево | Абсцисса положения верхнего левого угла компонента относительно родительского компонента. |
| Top | Верх | Ордината положения верхнего левого угла компонента относительно родительского компонента. |
| Width | Ширина | Ширина компонента, в пикселях |
| Height | Высота | Высота компонента, в пикселях |
| Visible | Видимость | Признак видимости компонента. |
| Anchors | Якоря | Якорь позволяет фиксировать положение верхней, нижней, правой или левой стороны компонента относительно родительского. |
| Enabled | Доступен | Свойство определяет, доступен ли данный элемент для взаимодействия. |
| Constraints | Ограничения | При использовании якорей (anchors) может быть полезным настройка данных свойств, которые определяют минимальные и максимальные размеры элемента при его растягивании. |
| Hint | Подсказка | Это свойство позволяет задать текст всплывающей подсказки. |
| ShowHint | Показать подсказку | Флаг, определяющий, нужна ли всплывающая подсказка для данного элемента. |
| Cursor | Курсор | С помощью этого свойства можно менять внешний вид курсора при наведении указателя на визуальный компонент. |
📝 Подробное описание общих свойств находится в разделе “Формы“
Таблица 2. Свойства Image
| Свойство | Название | Описание |
|---|---|---|
| Picture | Картинка | Главное свойство компонента, предназначенное для загрузки и хранения изображения. Компонент поддерживает следующие форматы изображений: jpeg, png, bmp, gif. Все статические изображения, добавленные в проект, хранятся в файле graphics.dll, который находится рядом с исполняемым файлом проекта. |
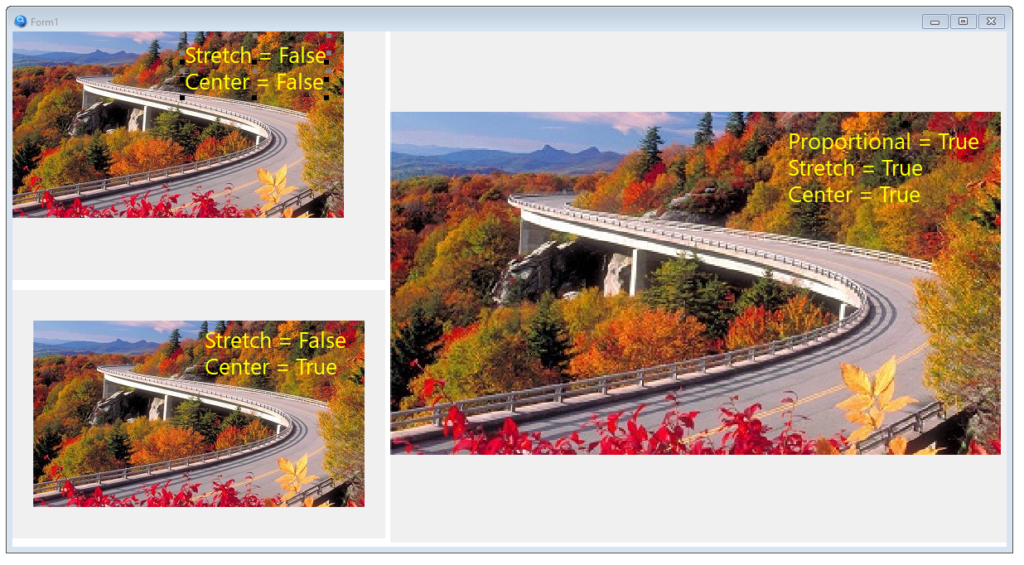
| Proportional | Пропорциональность | Установка этого флага позволяет сохранить соотношение сторон, установленное в загруженном файле, при включенной опции Stretch. |
| Stretch | Растяжение | Данный флаг позволяет растягивать/сжимать изображение, заполняя им всю область компонента. |
| Transparent | Прозрачность | Для изображений в формате bmp позволяет задавать прозрачный цвет, которым считается цвет пикселя в левом нижнем углу. |
| Center | Центрирование | При установке данного флага изображение центрируется. Если флаг не установлен, то изображение рисуется от верхнего левого угла. |

📝 Подробное описание свойств находится в разделе “Хранение изображений“